自 2022 年 6 月发布 React 18.2 以来(React 18 于 2022 年 3 月发布),React 团队一直没有发布新的稳定版本。沉寂 600 多天后,近日,React 团队表示他们将要发布最新的“大版本”——React 19,目前他们正在为正式发布做准备工作。据悉,React 19 将专注于提高构建复杂 Web 应用程序的生产力、性能与开发者体验。
值得一提的是,在上一个大版本中,服务器组件(Server Component)这个最大的特性被描述为“实验性的”,如今,React 团队已经将 React Compiler 描述为“不再是一个研究项目”。此外,React 团队还介绍了下一个大版本 React 19 的特性,其中包括 Actions(正式名称为 Server Actions)、资产加载和 Web 组件支持。
根据 React Conf 2021 大会和官方 React 博客上的公告,React 19 仍处于早期开发与测试阶段,很可能会在 2024 年内的适当时候推出。React 团队希望保障向下兼容性,也想让社区能有时间为潜在的各类重大变更做好准备。
React 19 新增了哪些功能?
从精致的并发渲染到新颖的状态处理机制,React 19 尝试进一步增强性能与开发者体验。具体来说,React 19 引入了一系列令人兴奋的改进,新版本的主要亮点包括:
- 新的 React Compiler 编译器:升级后的编译器带来 skip mode 和 selective hydration 选择性水合等性能优化选项,可帮助应用程序提升加载速度。
- 协调改进:startTransition API 等更新能够将工作拆分成多个块,使得复杂 UI 的响应速度更快。
- Strict mode 严格模式检查:新的严格相等性检查和删除已弃用 API 等举措,将确保应用程序始终遵循最佳实践。
- 水合与 SSR 变更:Fiber 树复制与 useId hook 能够更好地支持在服务器端渲染的应用程序。
下面,我们来具体探讨这些新近落地的附加功能,深入了解它们会如何重塑动态用户界面的开发格局。
1. React Compiler
React 团队已经将 React Compiler 描述为“不再是一个研究项目”。根据该团队发布的最新消息,该编译器现在“已交付 Instagram 生产应用”,这也标志着 React 功能的又一重大进步。
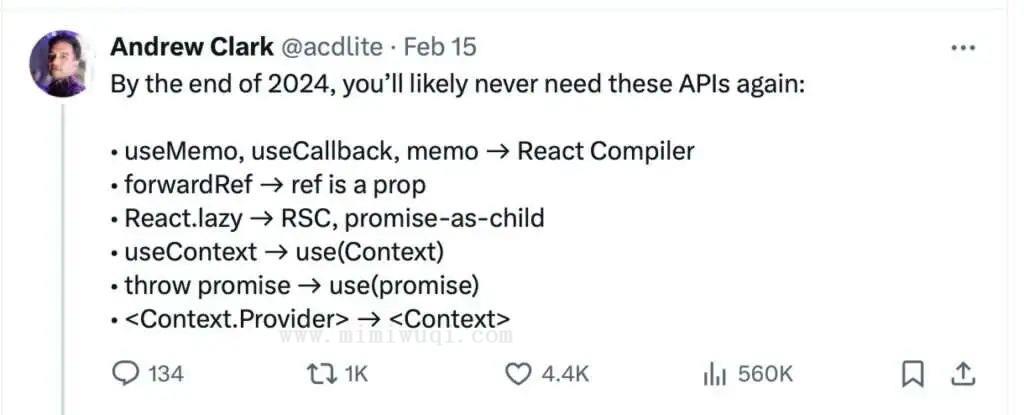
根据帖子介绍,该团队已经在“加速把它扩展到 Meta 的其他业务面并推动开源”,但没有公布正式发布日期。尽管如此,React 团队 Vercel 工程师 Andrew Clark 在推特上写道,“到 2024 年底”,开发人员“可能就永远不需要”包括 useMemo 在内的 API 了。

React 工程师 Andrew Clark 预计,到 2024 年底就不再需要 useMemo 了。也就是说,到那时所有人都可以使用 React Compiler 了。
React Compiler 通过引入优化编译器解决了状态变量时过度重新渲染的问题。与手动记忆化(manual memoization)不同,这款编译器会在状态发生变化时自动对 UI 中的特定部分进行重新渲染,从而消除代码混乱。React Compiler 遵循 JavaScript 与 React 运行规则,可保障安全性与性能。开发人员能够使用 Strict Mode 严格模式与 React ESLint 插件验证编写的代码。
根据该团队发布的最新消息,这款编译器已经在 Instagram 上得到生产应用,即将被整合进 Meta 界面当中,后续开源版本亦在筹备当中。
2. Actions
另一个新特性是 Action,用于管理从客户端发送到服务器的数据,比如表单元素。该团队解释说,“当使用 action 时,React 将为你管理数据提交的生命周期,提供像 useFormStatus 和 useFormState 这样的钩子来访问表单动作的当前状态和响应”。
Actions 允许开发者将函数传递给 DOM 元素,例如:
<form action={search}>
<input name="query" />
<button type="submit">Search</button>
</form>
这项操作函数可以灵活实现同步或者异步操作。开发者能够使用标准 JavaScript 在客户端上定义该函数,也可使用“use server”指令在服务器上定义。React 则负责在使用某项操作时管理数据提交生命周期,提供 useFormStatus 和 useFormState 等 hooks 来访问当前表单操作的状态与响应。
import { useFormStatus } from "react-dom";
import action from './actions';
function Submit() {
const status = useFormStatus();
return <button disabled={status.pending}>Submit</button>
}
export default function App() {
return (
<form action={action}>
<Submit />
</form>
);
}
import { useFormState } from "react-dom";
async function increment(previousState, formData) {
return previousState + 1;
}
function StatefulForm({}) {
const [state, formAction] = useFormState(increment, 0);
return (
<form>
{state}
<button formAction={formAction}>Increment</button>
</form>
)
}
默认情况下,Actions 会在转换内提交,从而在处理过程中保持当前页面的交互性。通过支持异步函数,在转换中引入 async/awat 可以显示待处理的 UI,并利用 isPending 状态在异步请求(例如数据获取)期间发出正在进行的处理信号。
3. React Canary
Canary 标志着 React 在开发方法层面的转变。在以往 Meta 内部研究和开发功能的传统方法不同,Canary 强调通过社区协作公开构建以完善 React Labs 系列博文中介绍的功能。这种方法将确保用户在早期开发阶段就了解即将推出的功能,全程关注并逐步适应功能的最终版本,而不再直接通过稳定版发布硬性接受完善的功能选项。
React Canary 所涵盖的功能包括 React Server Components 服务组件、Asset Loading 资产加载、Document Metadata 文档元数据与 Actions 操作函数等。
指令
“use client”与“use server”是为全栈 React 框架设计的捆绑器功能。它们负责标记两种环境之间的“分割点”:“use client”指示捆绑器生成〈script〉标签(例如 Astro Island),而“use server”则告知捆绑器生成 POST 端点(例如 tRPC Mutations)。二者配合将编写出可复用组件,借此将客户端交互与相关服务器端逻辑结合起来。
Document Metadata 文档元数据
React 19 新曾对组件树内任意位置上渲染 <title>、<meta> 和元数据 <link> 标记的支持能力。它们在所有环境中均以相同方式实现,包括纯客户端代码、SSR 与 RSC。这将为 React Helmet 等创新功能库提供了内置支持。
Actions
Actions 操作函数用于管理从客户端到服务器的数据发送。开发者可以向〈form/〉等元素添加操作函数,使用 useFormStatus 访问状态,使用 useFormState 处理结果,并使用 useoptimistic 积极更新 UI。
import { useOptimistic } from 'react';
function AppContainer() {
const [optimisticState, addOptimistic] = useOptimistic(
state,
// updateFn
(currentState, optimisticValue) => {
// merge and return new state
// with optimistic value
}
);
}
如何使用 React Canary:
//for npm npm install react@canary react-dom@canary //for yarn yarn add react@canary react-dom@canary
相较于直接修改当前生产依赖项,为其创建专用的测试环境显然更加可取。这种方法既能为开发者提供实践反馈,也不会导致实时应用程序遭遇中断。
至于 React Server Component 呢?最新发布的信息中并没有提及,文档仍然将其描述为实验性的,但 Vercel Next.js 中已经包含。官方建议开发人员使用一种框架,团队似乎更愿意在这种情况下考虑服务器组件。文档中写道,“我们希望在一两年内,本页上列出的所有框架都能完全支持这些特性”,包括服务器组件。
React 开发者需要做哪些准备?
总的来说,React 19 是一次令人兴奋的更新,带来众多新功能。通过规划和测试,大多数应用程序应该可以顺利完成升级。React 团队也在努力平衡新功能与稳定性,帮助开发人员建立起卓越的用户体验。
目前,React 团队仍在权衡应在 19 版本中引入哪些调整。以下是网友推测可能的后续版本升级方向:
- React 20 将引入新的 Profiler API 以进行性能跟踪。请提前阅读说明文档并做好准备。
- 后续 React 版本将不断增强严格模式,因此强烈建议大家即使并非强制要求,也应采用严格模式检查。
- React 团队计划继续改进开发者体验、DevTools、测试等,感兴趣的朋友可以关注官方博客并随时获取动态。
在最终结果发布前,开发者可以通过以下方式为新版本做好准备:
- 关注涉及潜在重大变更的 React 博文和说明文档。
- 首先在非关键项目上试用 React 19 beta。
- 提前更新 React 技能与工具。
- 关注关于稳定性和候选版本的公告。
可能发生重大变化的关键领域,包括错误边界、生命周期方法 API,以及从渲染属性到 hooks 的各类变更。更多详细信息将在发布期间逐步公开,但 React 团队将努力避免那些不必要的重大变更。
