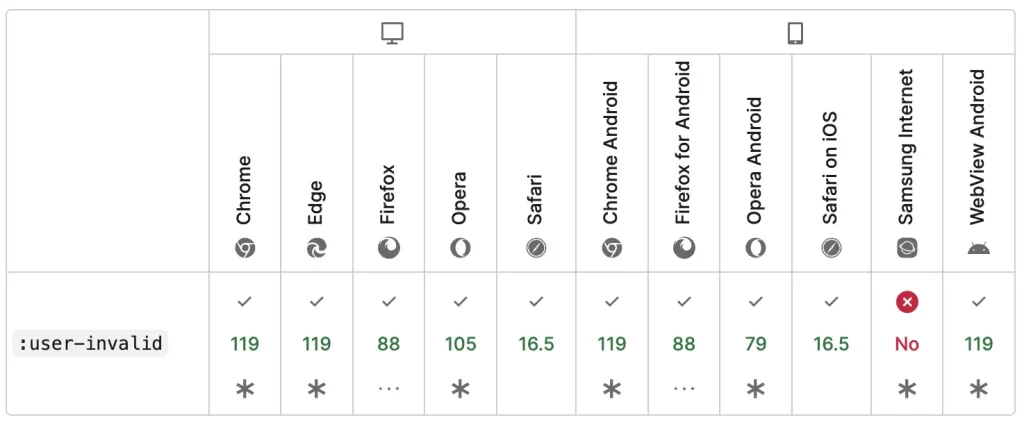
最近,Chrome 119 终于正式对:user-valid和:user-invalid这两个验证伪类进行了支持。

可以看到,下面的输入框在初始情况下是不会校验的,只有用户手动输入后才会校验,这样体验就会好很多了~
值得注意的是,在用户操作之前(聚焦、输入等),即使是用脚本改变输入框内容,也是不会触发的
input.value = '1223'; input.value = ''; // 不会提示错误
三、总结
这样一个小知识点,你学到了吗?再来简单回顾一下
:valid和:invalid可以用于表单验证;- 不过这种方式校验太及时了,用户还没做出任何交互,就出现一堆错误提示,体验不太友好;
:user-valid和:user-invalid只有在用户操作以后才会触发,提升了体验;- 在用户操作之前,用
JS改变表单内容是不会触发的。
当然这个特性目前三五年内都是无法使用的,不过没关系,我们也可以参考这样的交互方式,提升用户体验。
