本系列是一个从 0 到 1 的实现过程,如果您有耐心跟着实现,您可以实现一个完整的react18 + ts5 + webpack5 + 代码质量&代码风格检测&自动修复 + storybook8 + rollup + git action实现的一个完整的组件库模板项目。
在你阅读完本文后你将会学到:
- 一个标准化的项目初始化、代码规范、提交规范的配置流程;
- eslint、stylelint 及 prettier 的配置&自动保存修复;
- 代码提交规范的第三方工具强制约束方式实现;
- 自定义可视化的代码提交规范。
一、项目初始化及配置
package.json
package.json 是基于 Node.js 生态系统的任何项目(尤其是前端项目)的核心文件之一。它在项目中扮演了多个重要角色:
- 项目元数据(Metadata): 它包含了项目的元数据,如项目名称、版本、描述、作者、许可证等。
- 依赖管理(Dependency Management): 它列出了项目所依赖的 npm 包及其版本,这包括 dependencies 和 devDependencies 等。
- 脚本(Scripts): scripts 字段允许定义可以通过 npm run 命令执行的脚本,使得启动、构建、测试和部署等操作可以自动化。
- 版本控制(Version control): 通过 version 字段指定,可以帮助管理项目的发布和版本控制。
- 配置平台(Platform Config): 它可以指明项目运行所需的 Node.js 或 npm 版本,有助于确保一致的开发环境。
yarn init -y
{
"name": "lint_demo",
"version": "1.0.0",
"description": "a lint demo ",
"main": "dist/boundle.js",
"author": "xxx",
"license": "MIT",
"private": false
}
LICENSE
LICENSE 文件是指软件项目中包含的许可证文件,用于规定该软件在何种条件下可以被使用、复制、修改和分发。LICENSE 文件通常包含了开源许可证的全文或摘要,以及适用该许可证的条款和条件。在开源软件项目中,LICENSE 文件是非常重要的,它定义了开发者和用户之间的权利和责任,确保了代码的合法使用和共享。
常见的开源许可证包括 MIT 许可证、GNU 通用公共许可证(GPL)、Apache 许可证等。每种许可证都有不同的要求和限制,开发者在选择和使用许可证时需要仔细考虑项目的需求和目标。
可以在choosealicense网站选择一个合适的
.gitignore
.gitignore文件是用来指定哪些文件或目录不应该被 Git 版本控制系统跟踪的配置文件。在项目中,有些文件(如编译生成的文件、日志文件、临时文件等)不应该被包含在版本控制中,因为它们可能包含敏感信息、过时的内容或者不必要的文件。通过.gitignore 文件,可以告诉 Git 哪些文件应该被忽略,不会被提交到代码仓库中。
使用 vscode 的 gitignore 插件,下载安装该插件之后, ctrl+shift+p 召唤命令面板,输入 Add gitignore 命令,即可在输入框输入系统或编辑器名字,来自动添加需要忽略的文件或文件夹至 .gitignore 中。
.npmrc | .yarnrc
npmrc 和 yarnrc 是两个配置文件,用于配置 npm 和 Yarn 包管理器的行为和设置。它们分别用于配置 npm 和 Yarn 的命令行工具的行为,例如设置镜像源、代理、缓存路径等。
npmrc
npmrc 是 npm 的配置文件,通常是 .npmrc 文件。你可以在项目级别或全局级别创建 .npmrc 文件来配置 npm 的行为。
配置方式:
- 项目级别配置: 在项目根目录下创建
.npmrc文件,并添加所需配置。 - 全局级别配置: 使用命令
npm config edit打开全局配置文件,并添加所需配置。
常见配置项:
registry:设置包的下载源。proxy和https-proxy:设置代理服务器。cache:设置包的缓存路径。prefix:设置全局安装包的路径。strict-ssl:是否强制使用 SSL。
示例:
# .npmrc # 设置下载源为淘宝镜像,淘宝证书到期了,换了 registry=https://registry.npm.taobao.org/ # 设置代理服务器 proxy=http://proxy.example.com:8080 https-proxy=http://proxy.example.com:8080 # 设置包的缓存路径 cache=/path/to/npm-cache # 设置全局安装包的路径 prefix=/path/to/npm-global
yarnrc
yarnrc 是 Yarn 的配置文件,通常是 .yarnrc 或 .yarnrc.yml 文件。你可以在项目级别或全局级别创建 .yarnrc 文件来配置 Yarn 的行为。
配置方式:
- 项目级别配置: 在项目根目录下创建
.yarnrc文件,并添加所需配置。 - 全局级别配置: 使用命令
yarn config set添加全局配置。
常见配置项:
registry:设置包的下载源。proxy和https-proxy:设置代理服务器。cache-folder:设置包的缓存路径。preferred-cache-folder:设置首选缓存路径。nodeLinker:设置 Node 模块链接器。
示例:
# .yarnrc # 设置下载源为淘宝镜像,淘宝证书到期了,换了 registry "https://registry.npm.taobao.org/" # 设置代理服务器 proxy "http://proxy.example.com:8080" https-proxy "http://proxy.example.com:8080" # 设置包的缓存路径 cache-folder "/path/to/yarn-cache" # 设置首选缓存路径 preferred-cache-folder "/path/to/preferred-cache"
配置文件中的每一行都应该是一个配置项,以 key value 的格式表示。你可以根据需要添加或修改这些配置项来定制 npm 和 Yarn 的行为。
README.md
README.md 文件通常是一个项目的说明文档,用于向其他开发者或用户介绍项目的内容、使用方法、贡献指南等信息。.md 代表 Markdown 格式,Markdown 是一种轻量级的标记语言,用于简单地排版文档。
README.md 文件通常包含以下内容:
- 项目名称和简介:简要介绍项目的名称、功能和用途。
- 安装说明:指导用户如何安装项目的依赖或部署项目。
- 使用方法:说明如何使用项目,包括配置、运行命令等。
- 示例:提供一些示例代码或截图,展示项目的功能。
- 贡献指南:说明如何贡献代码或报告问题。
- 版本历史:列出项目的版本历史和更新内容。
- 许可证信息:说明项目的许可证类型和使用限制。
二、规范代码与提交
代码规范
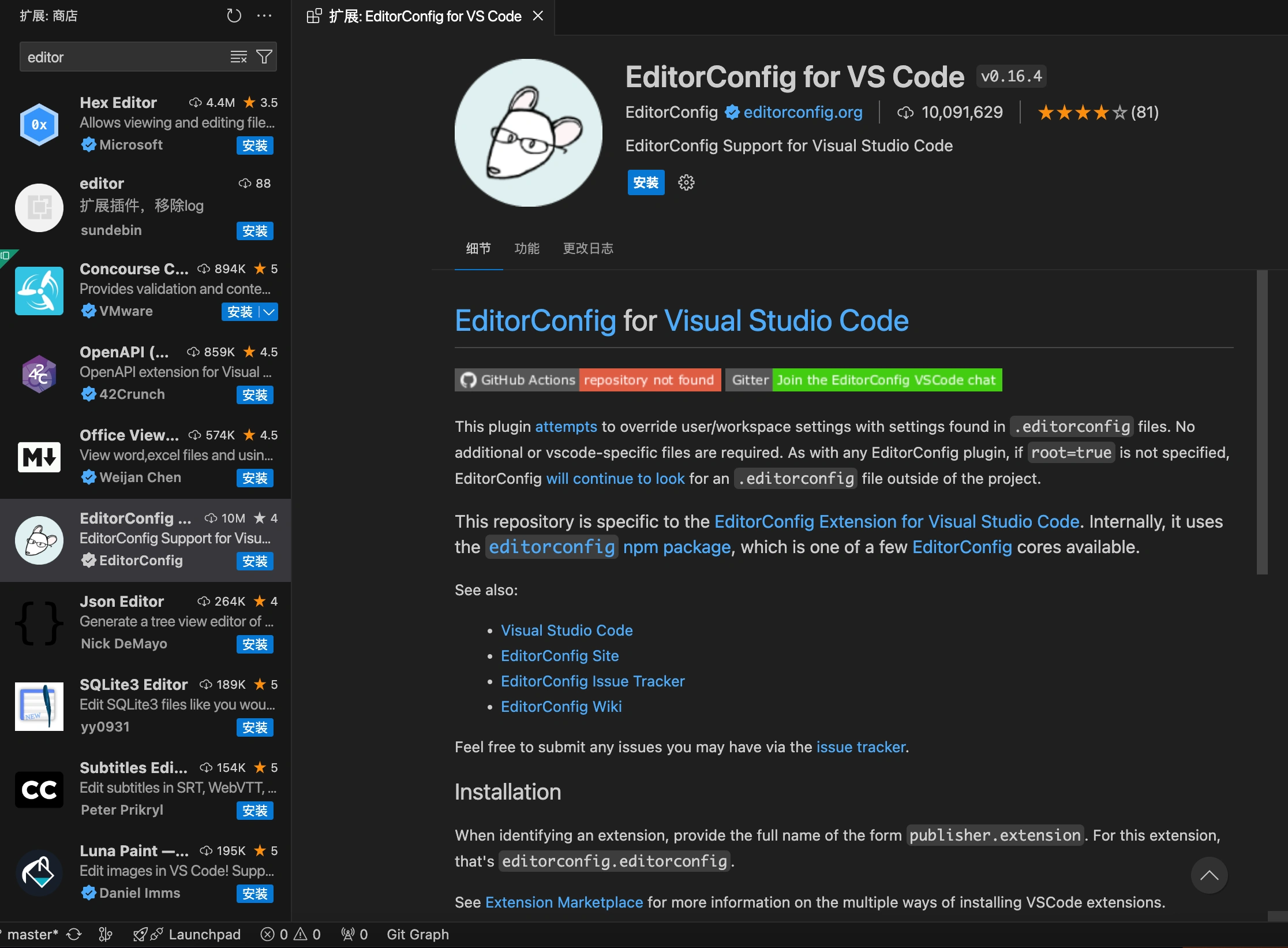
EditorConfig

更改配置文件的内容如下,然后重启 vscode,因为有时候抽风,vscode 需要重新构建依赖树和缓存,所以重启之后这个报错就消失了。
{
"compilerOptions": {
// 基本配置
"target": "ES5", // 编译成哪个版本的 es
"module": "ESNext", // 指定生成哪个模块系统代码
"lib": ["dom", "dom.iterable", "esnext"], // 编译过程中需要引入的库文件的列表
"allowJs": true, // 允许编译 js 文件
"jsx": "react", // 在 .tsx 文件里支持 JSX
"isolatedModules": true,
"strict": true, // 启用所有严格类型检查选项
// 模块解析选项
"moduleResolution": "node", // 指定模块解析策略
"esModuleInterop": true, // 支持 CommonJS 和 ES 模块之间的互操作性
"resolveJsonModule": true, // 支持导入 json 模块
"baseUrl": "./", // 根路径
"paths": {
// 路径映射,与 baseUrl 关联,这个需要跟 webpack 一一对应,我们后面会讲解如何配置&使用
"@src/*": ["src/*"],
"@components/*": ["src/components/*"],
"@utils/*": ["src/utils/*"]
},
// 实验性选项
"experimentalDecorators": true, // 启用实验性的 ES 装饰器
"emitDecoratorMetadata": true, // 给源码里的装饰器声明加上设计类型元数据
// 其他选项
"forceConsistentCasingInFileNames": true, // 禁止对同一个文件的不一致的引用
"skipLibCheck": true, // 忽略所有的声明文件( *.d.ts)的类型检查
"allowSyntheticDefaultImports": true, // 允许从没有设置默认导出的模块中默认导入
"noEmit": true // 只想使用 tsc 的类型检查作为函数时(当其他工具(例如 Babel 实际编译)时)使用它
},
"include": [
"src/**/*" // 这将包括 src 目录下的所有文件
]
}
介绍下 tsconfig 常见的配置
在 TypeScript 5 中,tsconfig.json 文件仍然是用来配置 TypeScript 项目编译选项的主要方式。这个文件指定了编译器应遵守的规则和项目的编译上下文。以下是一些常见的配置选项和简短的描述:
compilerOptions: 该对象包含可以用来配置编译器行为的各种选项。
- target: 设置目标 JavaScript 语言版本。例如,”ES5″, “ES6”, “ES2015”, “ES2020″等。
- module: 指定生成的代码模块化的方式,如 “CommonJS”, “AMD”, “System”, “UMD”, “ES6”, “ES2015”, “ES2020″等。
- lib: 指定编译过程中需要包含的库文件的列表,如 [“DOM”, “ES5”, “ScriptHost”, “WebWorker”]。
- allowJs: 允许编译器编译 JavaScript 文件。
- checkJs: 允许在 .js 文件中报告错误。
- jsx: 在.tsx 文件中指定 JSX 代码的生成,常用值有 “React”, “Preserve”。
- declaration: 生成相应的.d.ts 声明文件。
- sourceMap: 生成相应的.map 文件,用于调试。
- outFile: 将所有全局作用域的文件合并到一个输出文件中。
- outDir: 指定输出文件夹。
- strict: 启用所有严格类型检查选项。
- noImplicitAny: 禁止隐含的 any 类型。
- moduleResolution: 模块解析策略,”Node” 或 “Classic”。
- baseUrl: 用于解析非相对模块名称的基目录。
- paths: 一个映射列表,与 baseUrl 一起工作以进行模块重定向。
- esModuleInterop: 改善了对非 ES 模块的默认导出的兼容。
- resolveJsonModule: 允许导入.json 文件。
- noEmit: 不生成输出文件。
- noEmitOnError: 发生错误时不生成输出文件。
- skipLibCheck: 跳过对.d.ts 文件的类型检查;对于包含大量声明文件的大型项目,这可以减少编译时间。
- forceConsistentCasingInFileNames: 确保文件名的大小写一致,以避免在大小写不敏感的文件系统中产生问题。
- strictNullChecks: 当设置为 true 时,在所有可能为 null 或 undefined 的地方显式检查。
- strictFunctionTypes: 更严格地检查函数类型的赋值。
- strictBindCallApply: 对 bind,call 和 apply 方法使用更严格的类型。
- strictPropertyInitialization: 确保类的每个实例属性都显式初始化。
- noImplicitThis: 当 this 表达式的值为 any 类型的时候,生成一个错误。
- alwaysStrict: 在代码中每个文件都应用 JavaScript 的严格模式。
- noUnusedLocals: 报告未使用的局部变量。
- noUnusedParameters: 报告未使用的函数参数。
- noImplicitReturns: 在函数中,如果不是所有路径都有返回值,将报告错误。
- noFallthroughCasesInSwitch: 防止 switch 语句贯穿(未通过 break 中断)。
- inlineSourceMap: 生成内联的.map 源映射文件,而不是单独的文件。
- inlineSources: 将代码与 sourcemap 生成在同一文件中,仅当你设置了 inlineSourceMap 或 sourceMap 选项时才有效。
- emitDecoratorMetadata: 当使用装饰器时,会为相关的设计类型添加元数据信息。
- experimentalDecorators: 启用实验性的装饰器支持。
- removeComments: 从输出文件中移除注释。
- isolatedModules: 确保每个文件可以安全地独立编译。
- downlevelIteration: 当目标为低于 ES6 环境时,提供对迭代器的全面支持。
- preserveConstEnums: 即使使用了 const enum, 枚举也会被保留在生成的代码中。
- suppressImplicitAnyIndexErrors: 当索引对象时忽略 noImplicitAny 的错误。 include: 这个属性定义了编译器应该包含在编译过程中的文件或文件夹。 exclude: 这个属性定义了编译器应该排除在编译过程之外的文件或文件夹。 extends: 允许配置继承自另一个配置文件。 files: 如果你想显式设置一组文件(而不是整个目录),可以使用此属性。 references: 用于配置项目间的依赖。
