- defineModel 已稳定
- defineModel 的简单介绍
- 使用 $emit 更新父组件传递过来的数据(vue3.2)
- 使用 defineModel 更新父组件传递过来的数据(vue3.4)
- 使用 defineModel 后的感觉
- defineModel 传递多个 v-model
- defineModel 设置默认值
- 发现 2 个问题:父子数据不同步,子组件数据不更新
- 验证: 子组件引用数据类型不更新,基本数据类型会更新
- 总结: defineModel 使用默认值会造成 2 个影响
- 处理 v-model 修饰符
- v-model 修饰符实现:第一个字母转为大写
- v-bind 的简写语法
- v-bind 的简写语法用在组件传递值上
- 更高效的反应性系统 watchEffect
- 编译器性能优化
- 删除了已弃用的功能
- 监听子组件的生命周期:@vnode-xx 更改为@vue:xxx
- 监听子组件的生命(vue3.4 之前)
- 监听子组件的生命(vue3.4)
- 监听子组件的生命-奇怪的地方
- 奇怪的地方:如果使用 vue3 的生命周期将不会被触发
- v-is 指令已被删除,改用带 vue:前缀的 is 属性
- 结语
在本文中,通过最近在项目中实践,我将深入探讨 Vue 3.4 带来的革新和提升,一同见证这个前端框架的进步。
性能提升:
在性能方面,Vue 3.4 做出了重大的内部改进,其中最引人注目的是模板解析器的全新重写。与之前基于正则表达式的解析器相比,新的解析器使用基于状态机的标记化技术,它通过单次遍历整个模板字符串来解析模板,显著提高了解析速度,模板解析器速度提高了 2 倍。无论是小型还是大型的 Vue 模板,新解析器都能保持两倍的性能提升,同时确保了向后兼容性。
另一个值得关注的升级是对响应系统的重构。在旧版本中,即使计算属性的结果未发生变化,每次依赖项更新,观察者也会被触发。而在 Vue 3.4 中,优化后的系统确保只有在计算结果实际变化时,相关的效果才会被触发,从而减少了组件的不必要渲染,提升了整体的性能。
Vue 3.4 中引入了非常多的新特性,下面我列举一些来介绍它们,争取让大家看得明明白白的:
defineModel 已稳定
defineModel 在 vue3.3 中还是一个实验性功能,但是经过一个学期的努力,该同学已经转正,大家可以使用。
defineModel 的简单介绍
defineModel() 返回的值是一个 ref,它可以像其他ref一样被访问以及修改,能起到在父组件和当前变量之间的双向绑定的作用。它的.value和父组件的v-model的值同步,当它被子组件改变时,会触发父组件绑定的值一起更新。
我们都知道 props 的设计原则是单项数据流,子组件默认情况下是无法更改父组件传递过来的数据。如果要更改 vue3.3 以前是通过 $emit 来实现的。
下面我们来对比一下使用$emit和defineModel来更新数据。
使用 $emit 更新父组件传递过来的数据(vue3.2)
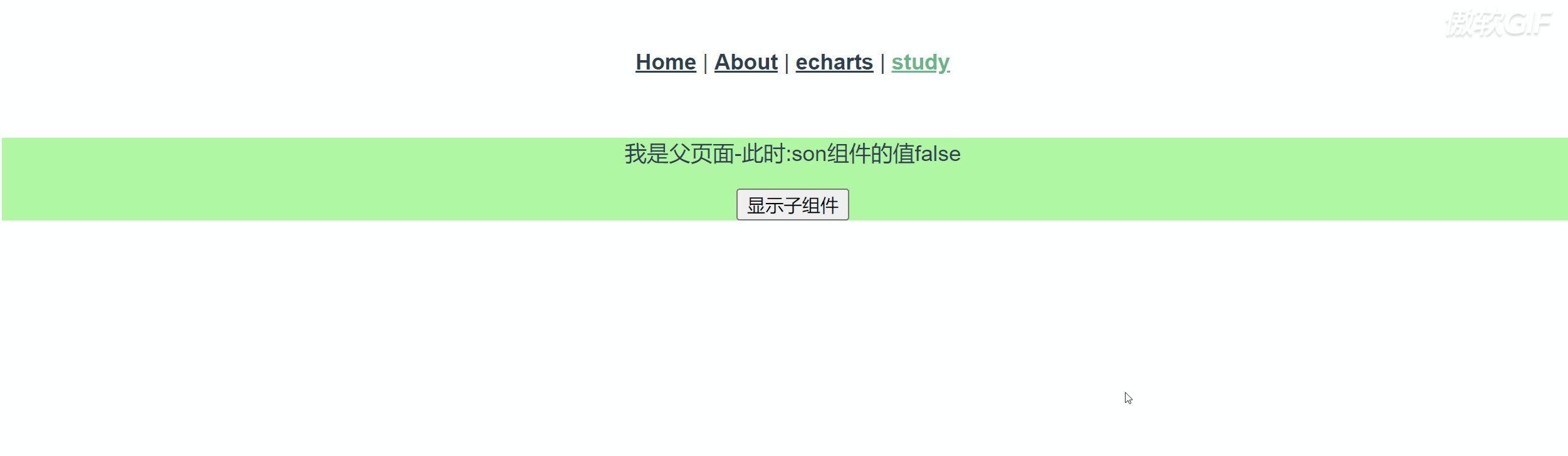
父组件:
// 父页面
<template>
<div>
<div >
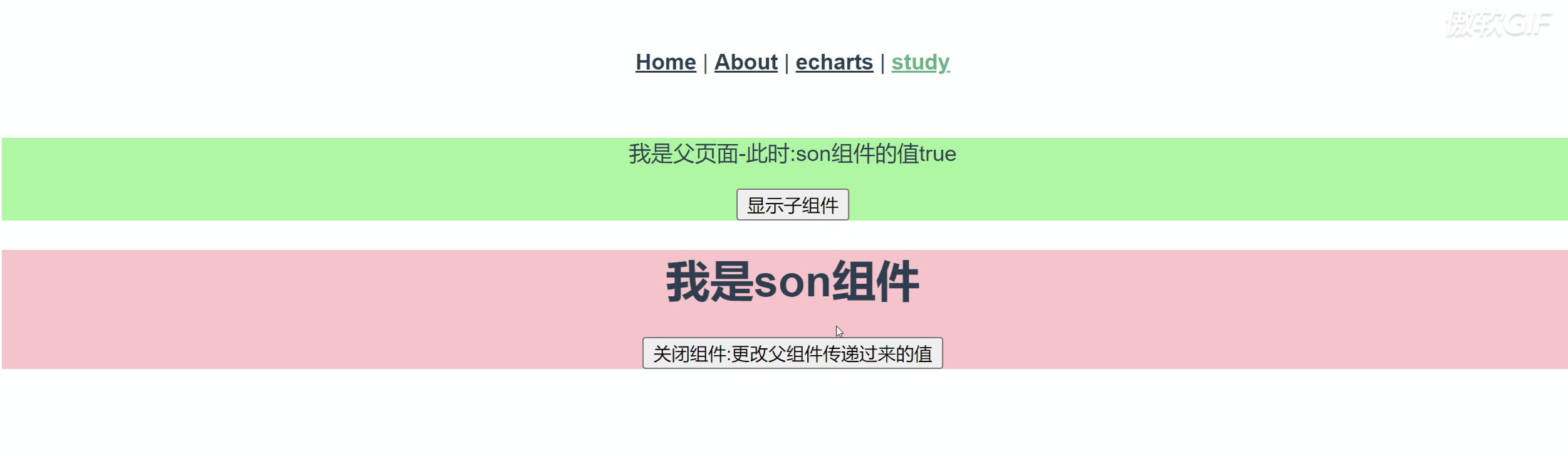
<p>我是父页面-此时:son 组件的值{{ flag }}</p>
<button @click="openHandler"> 显示子组件</button>
</div>
<!-- 控制子组件是否显示 -->
<son v-model:flag="flag"></son>
</div>
</template>
<script setup lang="ts">
// vue3.2 开始组件引入后,就不需要注册啦。变量也不需要暴露出去啦
import son from '@/components/son.vue'
import { ref } from 'vue';
let flag = ref(false)
// 点击事件,更改值,让组件显示出来
const openHandler = ()=>{
flag.value = true;
}
</script>
<style>
.father-box{
background: palegreen;
}
</style>
子组件:
// son 组件
<template>
<div v-if="flag">
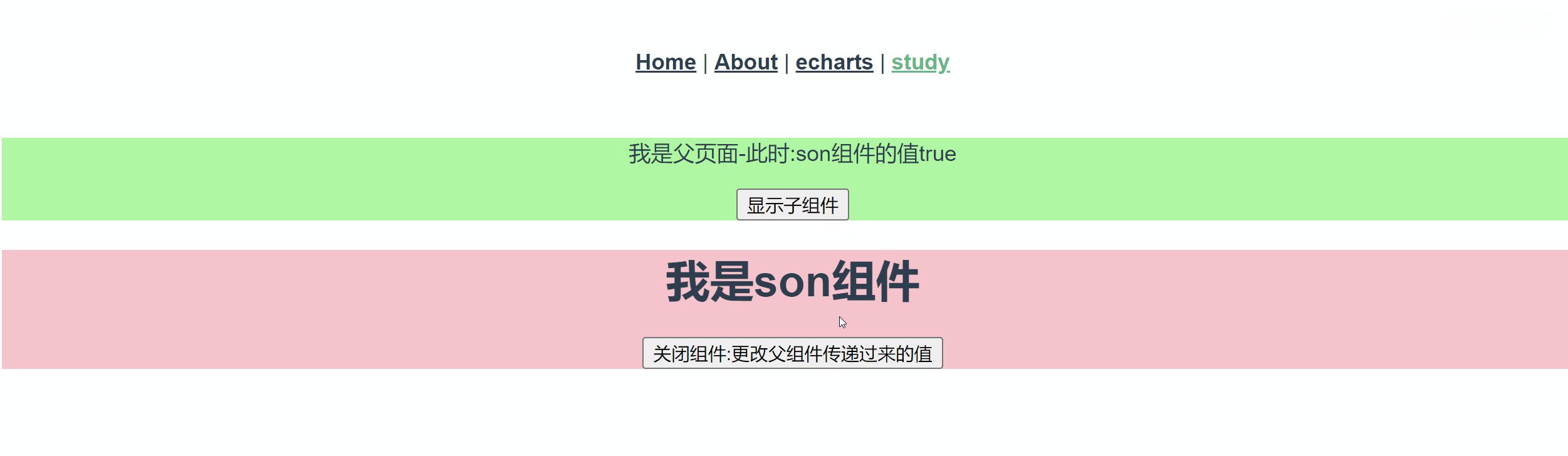
<h1 >我是 son 组件</h1>
<button @click="hideHandler"> 关闭组件:更改父组件传递过来的值</button>
</div>
</template>
<script setup lang="ts">
import { defineProps, defineEmits } from "vue";
// 接收传递过来的值
defineProps({
flag: {
type: Boolean,
default: false,
}
});
// 注册事件
const emits = defineEmits(["update:flag"]);
// 去更新父组件中的 flag 值,更改为 false
const hideHandler = () => {
emits("update:flag", false)
}
</script>
<style>
.son-box{
background: pink;
}
</style>