几十年前,我们通常使用通用文本编辑器和专用集成开发环境(IDE)来编写各种编程语言的代码。我还记得用微软记事本学习 Java 和 C。后来,程序员开始使用带有基本代码编辑功能(如语法高亮)的文本编辑器,这些特殊文本编辑器如 Notepad++ 和 Sublime Text 被称为代码编辑器。同时,IDE 也帮助开发者高效地编写源码,但它们仅限于特定的技术栈。例如,曾用 Visual Basic 6 IDE 编写 Visual Basic 代码来构建 Windows 应用。
代码编辑器与 IDE 的结合
之后,代码编辑器开始具备通用 IDE 功能,使程序员能够用任何编程语言编写代码。任何流行的代码编辑器通常都有一个功能齐全的代码编辑区域,具有语法高亮、目录树、终端、语言检查集成和调试器/编译器集成功能。这些编辑器还引入了一个简约的插件系统,让程序员可以为各种技术栈构建便利工具,这就是 VSCode 等代码编辑器重新定义代码编辑的方式。
VSCode 成为软件行业的默认代码编辑器。它毫无疑问为任何流行的技术栈提供了类似 IDE 的环境,但其内部设计隐藏的问题导致了性能问题。VSCode 是一个混合应用程序(一个在原生窗口上运行的网络应用程序),永远不会成为原生应用程序。想象一下,一个类似 VSCode 的真正原生编辑器,即使在你的旧台式电脑上也能流畅运行!
VSCode 是模拟原生外观的混合应用程序
VSCode 是微软的开源产品,一家巨大的软件公司,完全有能力开发出一个提供所有 VSCode 功能的原生代码编辑器。那么,为什么 VSCode 会成为混合应用程序呢?
开发用户友好的跨平台应用程序对于开发者来说是困难的。使用平台特定的 UI 元素开发原生应用程序通常需要为每个平台维护多个项目。使用直接渲染图形库并原生构建所有 UI 元素是一个耗时的任务,因为它缺少所有基于网络的库和最简单的样式语言 CSS。开发混合应用程序是更快地开发跨平台桌面应用程序的最佳方式,因为有像 Electron 这样的框架,可以将网络应用程序转换为桌面应用程序。此外,混合开发方法将用户变成贡献者,因为每个人都知道如何构建和测试网络应用程序。
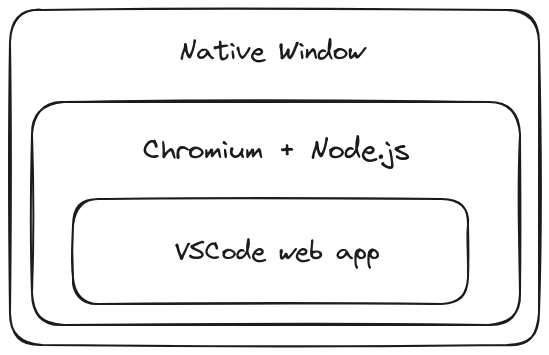
VSCode 使用 Electron,所以你最喜欢的代码编辑器实际上是一个在 webview 组件(即 Chromium)内运行的网络应用程序,并使用 Node.js API,如下图所示:

LiteXL 是 Lite 开源项目的一个分支。LiteXL 相比原始 Lite 项目有各种性能和可用性改进。LiteXL 通过分解特性实现,遵循一个精心设计的架构模式。
LiteXL 具备以下优势:
- 启动编辑器只需不到半秒,使用仅 35MB 的物理内存
- CPU 使用率从不超过 20%,占用仅 5.6MB 的磁盘空间
- 可以同时打开多个编辑器实例而不会有任何问题
LiteXL 看起来与 VSCode 相同,并提供了我以前使用的所有 VSCode 功能,同时资源占用令人印象深刻。LiteXL 正在积极维护,每次发布都提供了令人印象深刻的功能,而不会影响性能和资源占用。
结论
尽管 VSCode 是一个成熟的产品,但 LiteXL 的未来是充满希望的,并且正在成为 VSCode 的真正竞争对手。LiteXL 提供了一个功能齐全、类似 VSCode 的跨平台编辑器,即使在低端电脑上也能流畅运行。
通过这些功能和性能优势,越来越多的开发者会尝试 LiteXL,并体验其极快的性能和极简的可扩展设计。当他们意识到自己在使用 VSCode 时浪费了多少 CPU 和内存时,他们会进一步考虑使用 LiteXL,并最终可能会转向 LiteXL。
