React Native 最近有个令人兴奋的消息——V0.74 版本在几天前发布了,包含了超过 1600 个提交。亮点如下:
- Yoga 3.0
- 新架构:默认无桥模式
- 新架构:批量 onLayout 更新
- 新项目使用 Yarn 3
下面我们深入了解每个新亮点。
Yoga 3.0
首先了解一下 React Native 中的 Yoga 是什么。
Yoga —— 布局引擎
Yoga 是一个由 Meta 开发的开源布局引擎。它负责在用户界面内排列和定位 UI 元素(如按钮、文本、图像等)。
Yoga 为每个 UI 元素计算以下四个方面:
- 定位
- 尺寸
- 对齐
- 间距
通过 Yoga,你可以创建响应式布局,适应不同的屏幕尺寸和方向。它还在 React Native 中实现了一个广泛使用的概念——CSS Flexbox。因此,Yoga 可以说是 React Native 灵活 UI 的核心。
Yoga 3.0 —— 新特性
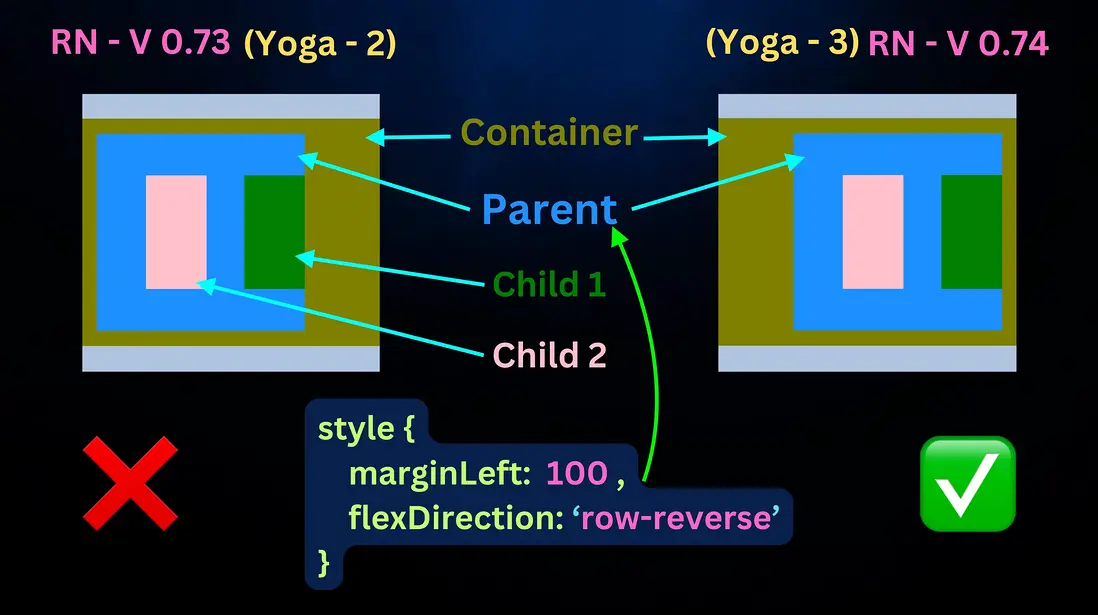
在之前的所有 React Native 版本中,存在一些不正确的布局行为。Yoga 3 解决了这些问题。其中一个最常见的问题是 ‘row-reverse’ 样式无法正常工作。
来看下图,左边是 V0.73,右边是 V0.74。

新项目使用 Yarn 3
Yarn 3 现在是通过 React Native Community CLI 初始化的新项目的默认 JavaScript 包管理器。它取代了已被弃用且之前用作默认的 Yarn Classic(1.x)。
Yarn 3 加快了安装和更新依赖项的过程,并优化了依赖项的存储方式。
结论
React Native 版本 0.74 在组件布局、架构、批量 onLayout 更新和与 Yarn 3 的集成方面引入了重要改进。
