Chrome 在 121 版本开始,原生支持了两个滚动条样式相关的样式 scrollbar-color 和 scrollbar-width。
要知道,在此前,虽然有 ::-webkit-scrollbar 规范可以控制滚动条,可是,::-webkit-scrollbar 是非标准特性,在 MDN 文档中都明确了不应该在生产环境使用它。
MDN – ::-webkit-scrollbar
Non-standard: This feature is non-standard and is not on a standards track. Do not use it on production sites facing the Web: it will not work for every user. There may also be large incompatibilities between implementations and the behavior may change in the future.
而 scrollbar-color 和 scrollbar-width 是官方标准,在 CSS Scrollbars Styling Module Level 1 规范中被提出。
本文,我们就将一起学习看看这两个属性的使用。
scrollbar-color 设置滚动条颜色
顾名思义,scrollbar-color 就是用于设置滚动条颜色的。
不过有意思的是,一个完整的滚动条,其实是有多个小组件组成的,所以能设置的颜色其实也有很多。
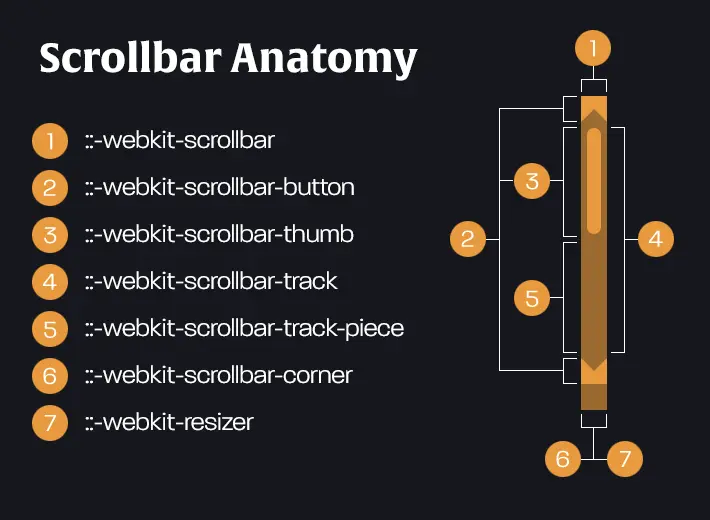
以非标准规范 ::-webkit-scrollbar 为例,它将滚动条拆分成了这么多个部分:

总结
可以看到,其实就目前 scrollbar-width 而言,其能力还是属于比较鸡肋的。相对正常的样式,仅仅多了一种瘦版样式选择以及提供了无滚动条模式。
当然,整个 scrollbar-color 和 scrollbar-width 相较于非标准的 ::-webkit-scrollbar 规范已经是非常大的一步跨越。只是其功能的丰富性和全面性还需要等待。
