当你想要创建多色背景或自定义按钮时,渐变可以派上用场,为你的用户界面增添视觉吸引力,并引导用户的注意力。
在这篇文章中,我们将探索水平、垂直和对角线的线性渐变,学习如何将它们添加到我们的 React Native 应用中。
开始使用 react-native-linear-gradient
在这个教程中,我们将使用 react-native-linear-gradient,这是一个用于在我们的应用程序中添加渐变的库。首先,让我们建立一个新的 React Native 项目:
npx react-native init LinearGradientExample cd LinearGradientExample yarn start
在我们的 React Native 应用程序运行时,我们可以添加 react-native-linear-gradient。对于 react-native-linear-gradient 的设置,取决于你正在使用的 React Native 的版本。在这个教程中,我使用的是 v0.6+。如果你正在使用的是 React Native 的旧版本,请查看设置:
yarn add react-native-linear-gradient
为了完成特定于 iOS 的设置,安装 pods:
npx pod-install
线性渐变
导入 LinearGradient 组件:
import LinearGradient from 'react-native-linear-gradient'
LinearGradient 组件接受一些属性(props),这些属性决定了渐变的显示方式,包括颜色、起始位置和结束位置。在我们开始使用这些属性构建复杂的渐变之前,我们应该分解并回顾每个属性。
colors
colors ,是我们传递要显示的颜色的方式,这是必需的。颜色可以以不同的格式传递,如名称,rgba,hex 等。你应该按照你想要显示的顺序排列颜色。例如,使用 colors={["purple","white"]} ,渐变将从紫色变为白色。
start
start 通过向 x 轴和 y 轴传递坐标来指示渐变的开始位置。坐标以整个视图的一部分传递,值的范围在 0 – 1 之间。默认值是 { x: 0.5, y: 0 } ,从顶部中心开始。
end
end 与 start 相似,但它指示渐变结束的位置。它接收的坐标就像 start 一样,正如前面提到的,这是整个视图的一部分。默认值是 { x: 0.5, y: 1 } ,结束于底部中心。
locations
locations 是一个数字数组,定义了每种颜色在渐变中的停止位置。这些值也作为整个渐变的一部分从 0 – 1 传递,并且必须映射相应的颜色在长度和位置上。
例如,假设我们有 colors = {["red","yellow","green"]}。然后,我们将有 locations = {[0, 0.5, 0.6]},第一种颜色 red 覆盖 0 – 0.5,第二种颜色 yellow 从 0.5 – 0.6,最后 green 从 0.6 – 1。
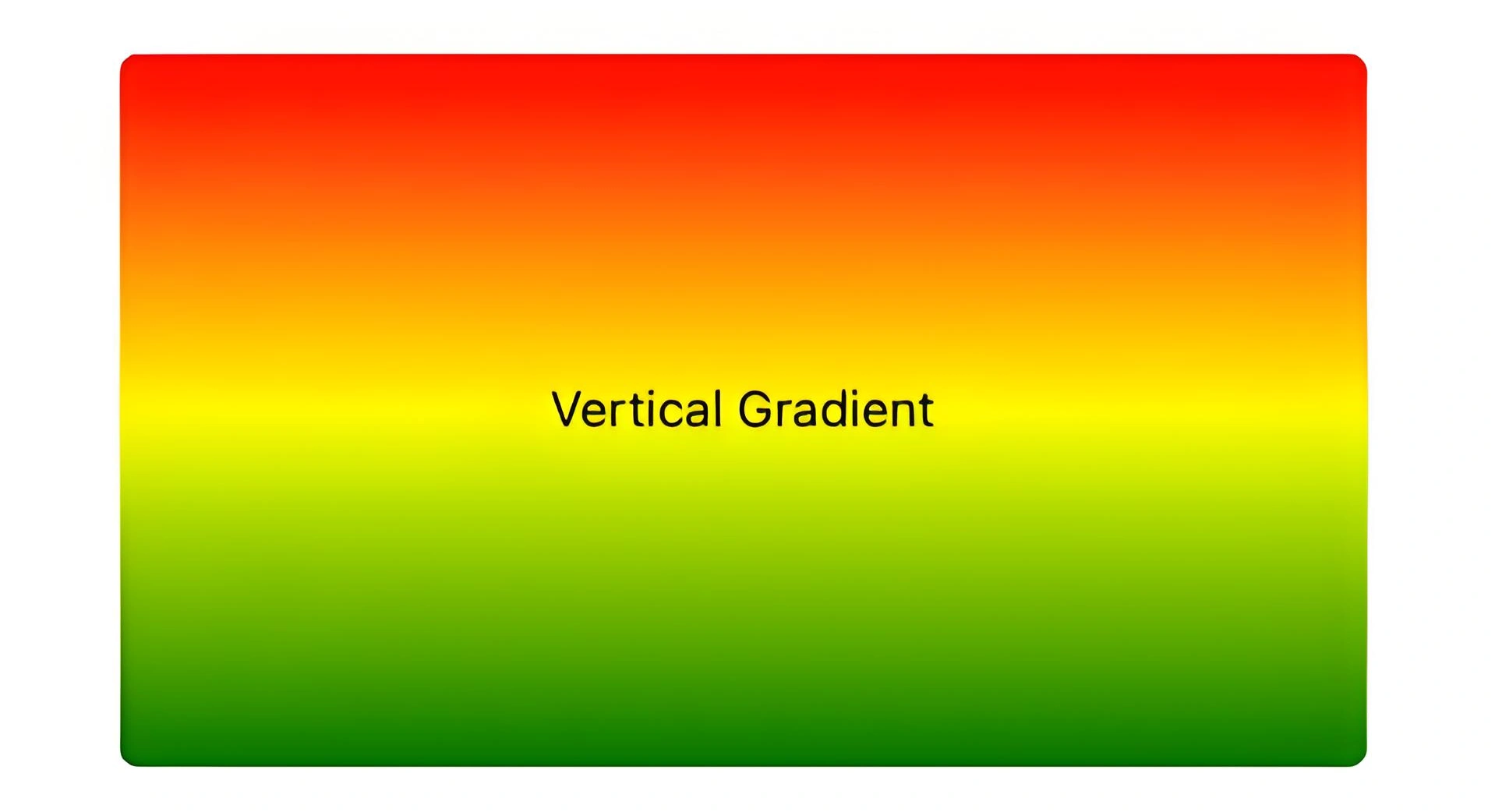
垂直渐变
如前所述,你可以创建不同方向的渐变。让我们先尝试一个垂直渐变,这是 react-native-linear-gradient 的默认设置。渐变从顶部中心开始,一直向下到底部中心。让我们试一试!
首先,清除 App.js 中的所有内容,这样你可以从头开始。添加以下代码:
import React from 'react'
import { StyleSheet, View, Text } from 'react-native'
import LinearGradient from 'react-native-linear-gradient'. // import LinearGradient
function App() {
return (
<View style={styles.container}>
<LinearGradient
colors={['red', 'yellow', 'green' ]}
style={styles.linearGradient}
>
<Text>Vertical Gradient</Text>
</LinearGradient>
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
linearGradient: {
alignItems: 'center',
justifyContent: 'center',
borderRadius: 5,
height: 200,
width: 350,
},
})
export default App
从顶部的导入开始,我们从 React 中导入 React,从 React Native 中导入一些组件,然后添加对 LinearGradient 的导入。
接下来,我们添加一个 View ,并进行样式设计,将所有内容定位在我们将要添加渐变的中心位置。在 LinearGradient 组件中,我们传递 colors ,这是前面提到的必需的属性。我们添加了三种颜色;我们的渐变将从 red 移动到 yellow ,最后是 green 。默认情况下,渐变将从顶部中心移动到底部中心。
重新加载应用,你应该能看到渐变效果:

总结
一如既往,熟能生巧,所以不断尝试不同的属性,直到你掌握为止。提一句忠告,在颜色方面,尽量不要过度使用。在屏幕上使用过多的颜色可能会对用户界面和体验产生不利影响。
