element-plus 的 Cascader 实现第一级隐藏 checkbox 或者 radio 方法
一、通过 css 隐藏
HTML 代码:
// 添加样式名称 <el-cascader popper- />
CSS 代码:
// 添加全局样式 单选、多选影藏
.myCascader .el-cascader-panel .el-cascader-menu:first-child .el-scrollbar__wrap ul li label,
.myCascader .el-cascader-panel .el-cascader-menu:first-child .el-scrollbar__wrap ul li .el-checkbox {
display: none !important;
}
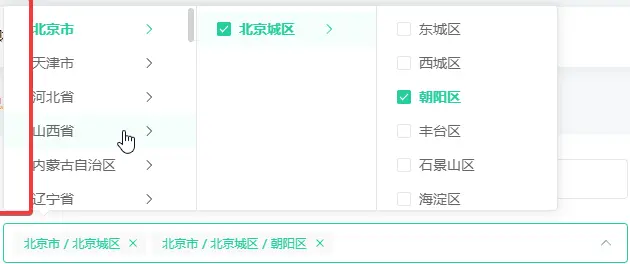
效果如下:

以上就是关于 element-plus 的 Cascader 实现第一级隐藏 checkbox 或者 radio 方法的全部内容,更多请关注www.mimiwuqi.com的其它相关文章!
