- 一、组件通信
- 二、详解 props
- 三、props 校验
- 四、props 校验完整写法
- 五、props & data、单向数据流
- 六、非父子通信 — event bus 事件总线
- 七、非父子通信 — provide & inject
- 结语
Vue 是一款流行的 JavaScript 框架,它提供了多种组件通信方式,以方便前端开发者在不同组件之间进行数据传递和通信。在本文中,我们将详细讲解 Vue 中的多种组件通信方式。
一、组件通信
1.什么是组件通信?
组件通信,就是指组件与组件之间的数据传递
- 组件的数据是独立的,无法直接访问其他组件的数据。
- 想使用其他组件的数据,就需要组件通信
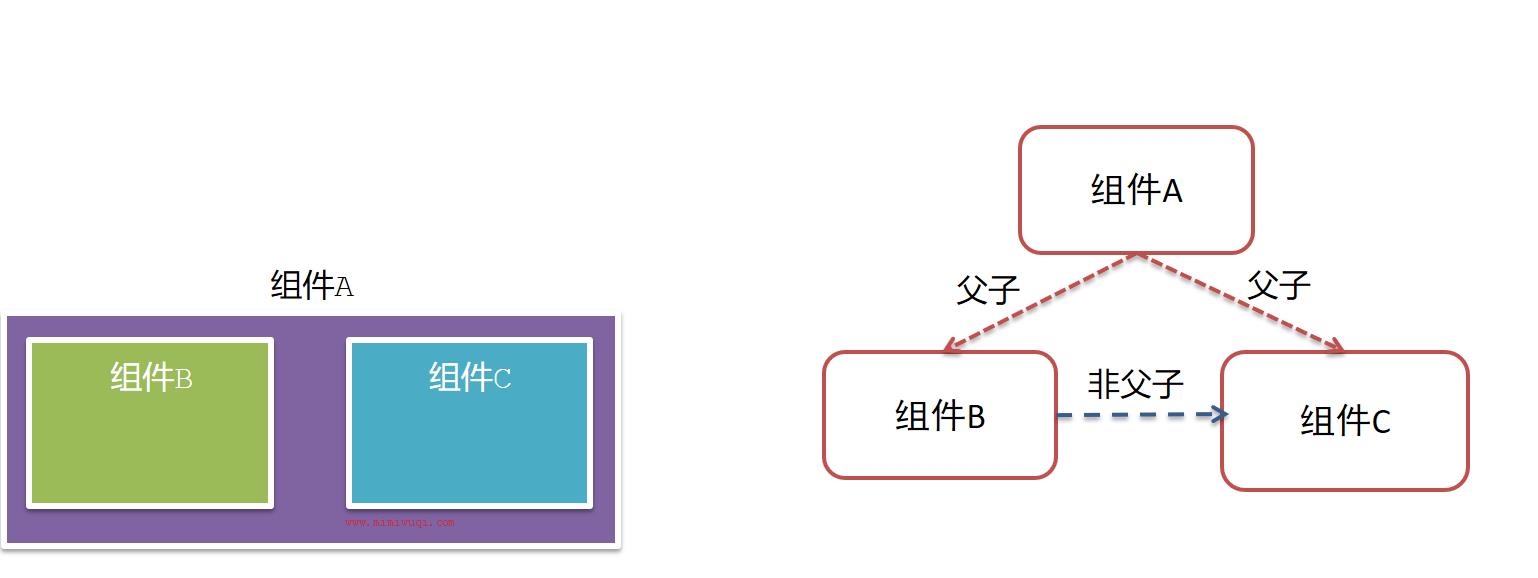
2.组件关系分类
- 父子关系
- 非父子关系

5. 总结
慎用 provide / inject
既然 provide/inject 如此好用,那么,为什么 Vue 官方还要推荐我们使用 vuex,而不是用原生的 API 呢?
答: 前面提到过,Vuex 和 provide/inject 最大的区别:Vuex 中的全局状态的每次修改是可以追踪回溯的,而 provide/inject 中变量的修改是无法控制的。换句话说,不知道是哪个组件修改了这个全局状态。
Vue 的设计理念借鉴了 React 中的单向数据流原则(虽然有 sync 这种破坏单向数据流的家伙),而 provide/inject 明显破坏了单向数据流原则。试想,如果有多个后代组件同时依赖于一个祖先组件提供的状态,那么只要有一个组件修改了该状态,那么所有组件都会受到影响。这一方面增加了耦合度,另一方面,使得数据变化不可控。如果在多人协作开发中,这将成为一个噩梦。
在这里,总结了使用 provide/inject 做全局状态管理的原则:
- 多人协作时,做好作用域隔离;
- 尽量使用一次性数据作为全局状态
一层嵌套的父子组件可以使用 props 来传值,props 本身就是有相应性的。
根据自身代码选择合适的传值方式,并不一定非要用 provide/inject 的传值。
结语
以上这就是前端 Vue 组件多种通信方式的介绍。不同的应用场景需要采用不同的组件通信方式。掌握这些通信方式可以使 Vue 组件的开发更加高效、简单和灵活。更多请关注其它相关文章,感谢阅读。
