這份路線圖的目的是讓你了解一下整體情況並且提供指導,如果你對接下來該學什麼感到困惑的話。但不鼓勵你用趕時髦的心態去學東西。你應該對為什麼一項工具在某些情況下更適合有基本了解,並且要記住時髦的東西從來都不意味著就是最適合你要處理的工作的。
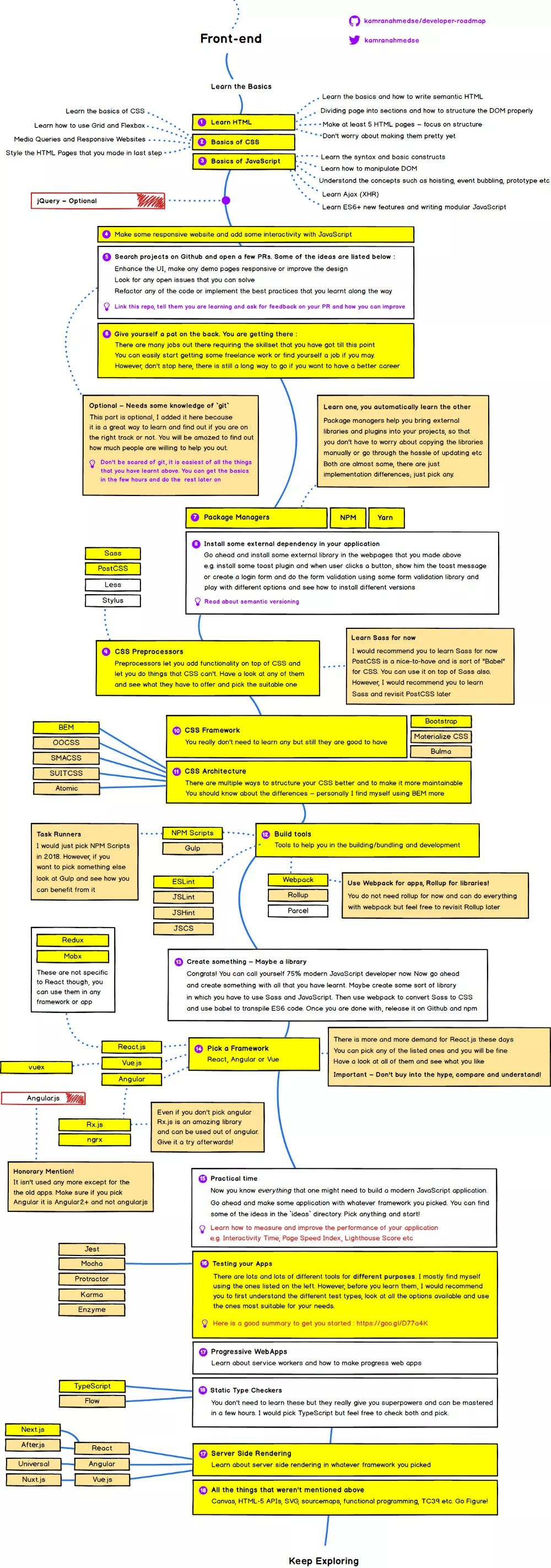
好了,下面開始吧——下面就是這份路線圖,但本文的目的是依序解釋路線圖的每一個步驟。

你首先想要做的第一件事是學習一些基礎,包括學習HTML、CSS的一點基礎知識,以及熟悉一下的文法。
學習HTML基礎
HTML為你的網頁賦予了結構。它就像是人的骨架那樣讓你保持站立。首先你需要去學習文法以及它所提供的一切。你的學習應該聚焦在下面這些東西:
任務-一旦你學會了HTML基礎,至少要製作5個HTML網頁。我建議你隨便找一個
網站,例如看看的檔案頁或的登入頁。然後把焦點放在適當地組織內容。出來的東西可能會很難看,但是暫時別擔心,把你的焦點放在恰當的結構上。
學點CSS
現在我們已經學會如何為網頁準備好骨架,接下來就是在此基礎上添加一些皮膚讓它好看一點了。 CSS-級聯樣式表就是用來美化你的HTML頁面的。
任務-一旦掌握了基礎,接下來就應該設計上一步驟製作的HTML網頁。比方說如果你給檔案寫了HTML頁面的話,現在是時候應用CSS來讓它的樣子看起來像實際的資料頁面一樣了。前面的5個頁面都要拿來試試看。
學習基礎
能讓你的HTML頁面互動性更強。比方說你在網站上看過的所有那些幻燈片、彈出視窗以及廣播通知,以及在沒有重載頁面的情況下重載頁面的特定部分,這些都是用做的。在這一步中,你將會學習的基礎來為後面的旅程做好準備——
現在你應該已經感覺到東西像是那麼一回事了。如果你按照上面的步驟做下來的話應該要鼓勵一下。這些是你剛剛學到的一些最重要的東西。
我該學嗎?
曾經有一段時間每個人都對瘋狂,也有充分的理由;這是一個強大的庫,在基礎上提供了一個封裝,讓你可以用兼容瀏覽器的方式執行任何東西。不過那些日子已經一去不復返,現在新項目用它已經不是很多了,但是仍然還有人在用。你不是一定要學它,但是這玩意兒的確很容易,如果你想看的話還是有好處的。
練習時間
我已經說過很多次但是還是要再說一次,不練習的話你學不到任何東西。你可能隨時都會感覺自己已經理解了但是如果不練習的話很快就會忘掉。在按照這份路線圖去學習的時候,要確保盡可能地去上手練習。
繼續做些響應式網站,用增加互動性。你可以添加任何有興趣的現有的網頁上去,但記得要利用目前學到的一切。
一旦你製作出了一些網站,接下來就是開始做真正的事情了。你可以到上面找一些專案來開啟某些開源專案的pull請求。以下就是一些可以去嘗試的pull請求:
就像這個repo一樣,告訴他們你正在學習讓他們就你的PR以及可以如何加以改進提供回饋。
儘管我願意推薦這個函式庫,但這需要了解一點git的知識,所以這是可選的。你不必做這個但如果你做了的話,你會發現真的很有用——只要你開口你會驚訝地發現居然有那麼多人願意幫助你。那你也可以找到很多有關git的免費資源,像是試試這個。
鼓勵自己一下
現在你已經學習了必要的基礎了。如果一切都學得不錯的話,你就可以去找份自由工作或者也許可以去試試能不能找份全職了。然而,如果你想有一份更好的職業的話,現在還不能停止腳步,因為還有很長一段路要走。
套件管理器
在此之前,如果你要用到一些外部庫比如插件或任何外部的桌面小部件的話,你得手工下載和CSS文件並且將它們放到項目裡面,然後那些庫或者插件發布新版本的時候,你又得下載更新的檔案再放到你的專案裡面,這是極其麻煩的事情。套件管理器可以幹掉這種麻煩。它們幫助你把外部庫和插件放到你的專案裡面,這樣你就不用關心手工複製庫或費事地在它們發布新版時更新文件的事情了。現在有yarn和npm了。這兩個幾乎是一樣的,都只是實現,你可以任選一個,一旦學會了使用其中一個,另一個自然也不成問題。
現在學以致用吧
在對套件管理器有了基本了解之後,你就可以去安裝一些外部庫到你前面製作的一些網頁上了,比如安裝一些提示插件,當用戶點擊某個按鈕時顯示提示信息,或者創建一個登錄表單用一些表單驗證庫進行表單驗證,或是試試不同的選項看看如何安裝不同的版本。
記得要看看語意版本控制
CSS預處理器
預處理器以CSS預設不支援的功能豐富了後者。可選項很多,包括Sass、Less、等等。要我選的話,我會選擇Sass。然而,最近的發展勢頭也不錯,這屬於一個錦上添花的東西,有點類似CSS的「Babel」。你可以拿來獨立使用或疊加在Sass的基礎上。目前我建議你先學Sass,等後面有時間了再看看。
CSS框架
你已經不再需要學習CSS框架了,然而如果你想學一個的話。我會推薦在、和Bulma裡面選。但如果你要考慮它們的市場需求的話,我會選擇。
CSS組織
隨著你的應用不斷膨脹,CSS也開始變得混亂難以維繫。有許多手段可以對你的CSS進行組織,讓它更能應對伸縮性,例如OOCSS、、、以及BEM。你應該了解它們之間的不同,但我更偏好BEM。
建構工具
工具可以幫助你進行應用的建置/打包以及開發。這一類包括了(程式碼檢查)、task (自動建置)以及(打包工具)。
對於自動構建,這個本來是很多選項的,包括npm腳本、gulp、grun等等。不過這次,既然能夠處理gulp能做的大部分東西,所以只有自動建置中的npm腳本可以用來對能做的任務進行自動化。你不需要學習Gulp,然而到後面如果你有點時間的話,可以去看看它能否對你的應用有所幫助。
至於,再次地也有很多選項,包括、、以及JSCS等。但是目前主要用很多。
對於模組打包工具,不同的選項包括、、、等。如果你必須選一個,目前你可以閉著眼睛選就是。也很常用但是主要建議用到庫上面,至於app,還是以為主。所以現在就先學習一下吧,後面如果想的話再了解一下。
練習時間-做點什麼
恭喜你!你現在可以稱自己為75%的現代開發者了。現在繼續用你學到的東西做點什麼出來。也許可以做個函式庫將來用到Sass和上。然後用將Sass轉換成CSS,用babel轉換成ES6程式碼。一旦你做完了再把它發佈到和npm上。
選一個框架
在舊的路線圖中,這個部分往往是緊鄰基礎部分的,但是這次我改到放在Sass、建造工具和套件管理器後面了,因為在框架中你全都會用上那些東西,如果不具備相應知識的話會嚇到你的。
框架也有好些選項。不過目前比較常用的是React、Vue和。最近對React.js的需求越來越旺盛。然而,前面列的這幾個你隨便選一個都不會錯。我個人會選React或者。不過特別說明一下,作為初學者你也許會發現相對而言會容易點,也許是因為它支持幾乎一切立即可用的東西,比如支持延遲加載的強大路由器,支持攔截器的HTTP客戶端,依賴注入,元件CSS封裝等而不需要關心選擇外部函式庫的問題。不過React在社群方面無疑更有優勢,而且一直都在努力改進它。你需要確保的是不要因為什麼東西火就選擇什麼,要去一下,比較一下,看看哪一個最適合你。
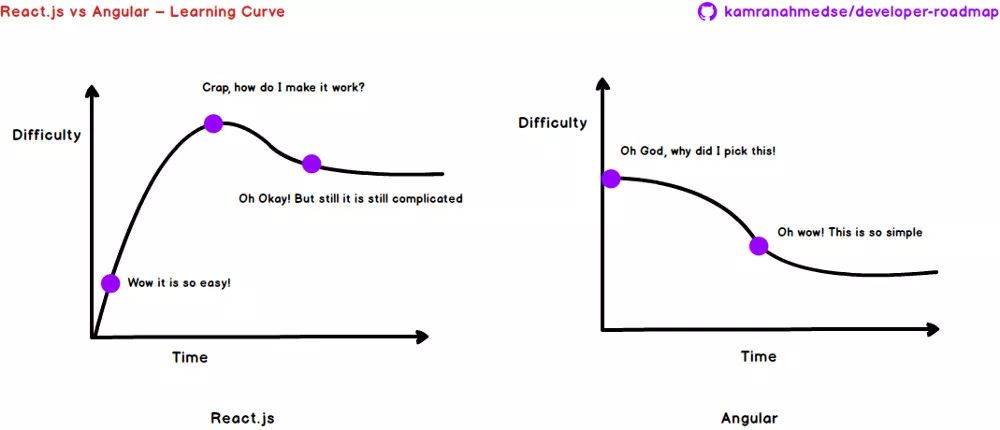
這兩個的比較以及我的個人體會我要留到下一篇文章再談了,不過既然這篇文章是談學習的,我就來講講如何找到和React的學習曲線。
下圖中的學習曲線考慮了你已經擁有的知識,也懂了一些Rx.JS的基礎。至於這種假設的原因我會在將來的文章中解釋,不過主要是因為提供的其中的一些即時可用的標準和關鍵功能。但這並不代表React就是壞的,它們各自都有自己的地位,我以後會進一步細談。
你可以看看各自的學習曲線,看看哪一個比較適合你。

一旦你選擇了自己的框架,當然還有其他東西需要你學的。比方說如果你決定學React的話,你可能還得學Redux或Mobx去了解狀態管理,具體選學什麼要取決於你要做的應用的規模。 Mobx適合中小規模應用,Redux更適合大規模應用。甚至你可能都不需要學,靠React的原生狀態管理就行了,如果你的app允許的話。
如果你選擇,你就得用(沒有它你也能開發出應用,但是我們還是推薦你使用)和Rx.js,這些除了應用以外在其他地方也能用得上。這都是非常強大的函式庫,也適合函數程式設計開發。
如果你選了Vue.js的話,也許還要學vuex,這東西有點類似Redux但是是給Vue的。
要注意的是,Redux、Mobx以及Rx.js都不是跟這些框架綁死在一起的,你也可以用到各種應用裡面。另外,如果你選擇了的話,確保你用的是2+而不是1+。
練習時間
現在你已經知道了開發現代應用所需的一切。現在就用你選擇的框架做點東西出來吧。你會在庫中的idea目錄找到一些點子;任一個然後開始吧!
做完之後,再去看看如何衡量和改進性能。比方說可以看看Time、Page Speed Index以及Score等。
漸進式網頁應用
一旦完成了上述所有步驟,再來學習以及如何製作漸進式web應用程式。
測試你的應用
應用測試有很多工具,各自的用途也不一樣。我自己常常是組合使用Jest、Mocha、 Karma及。然而,在開始選擇工具之前,最好先理解有哪些不同的測試類型,看看所有的選項情況,然後從中選擇最適合您需求的一個。
這裡有一個很好的概括,你可以去看看。
靜態型別檢查器
靜態類型檢查器幫助給增加類型檢查。你不需要學習這些,不過這些東西可以賦予你超能力,而且學習起來也很快,幾個鐘頭就行了。這方面主要有和Flow。我喜歡,不過你可以兩個都看看,再選你喜歡的。
伺服器渲染
到目前為止,你所學到的技能應該足夠你找到一個「前端工程」的位置了。但且慢,你還可以更上一層樓。
你也可以在選定的任何框架內再學學伺服器端渲染的知識。有不同的選項可選,這取決於你用什麼樣的框架。比方說如果你決定用React,最值得關注的選項是Next.js和After.js。如果是,你可以選。對於Vue.js,我們有Nuxt.js。
這份路線圖可能還會有遺漏的地方,但足以應付任何「前端工程」角色之所需。還要記住的是,關鍵是盡可能多練習。一開始你可能會覺得很嚇人,總覺得自己沒有掌握,但這是正常的,慢慢你就會覺得自己變得越來越好。還有,陷入困境時別忘了尋求幫助,你會驚訝地發現有多少人願意幫助你的,或者至少我願意。
【關於投稿】
如果大家有原創好文投稿,請直接寄留言給公號。
①留言格式:
【投稿】+《文章標題》+文章鏈接
②範例:
【投稿】《不要自稱是程式設計師,我十多年的IT職場總結》:
③最後請附上您的個人簡介哈~
