一、背景
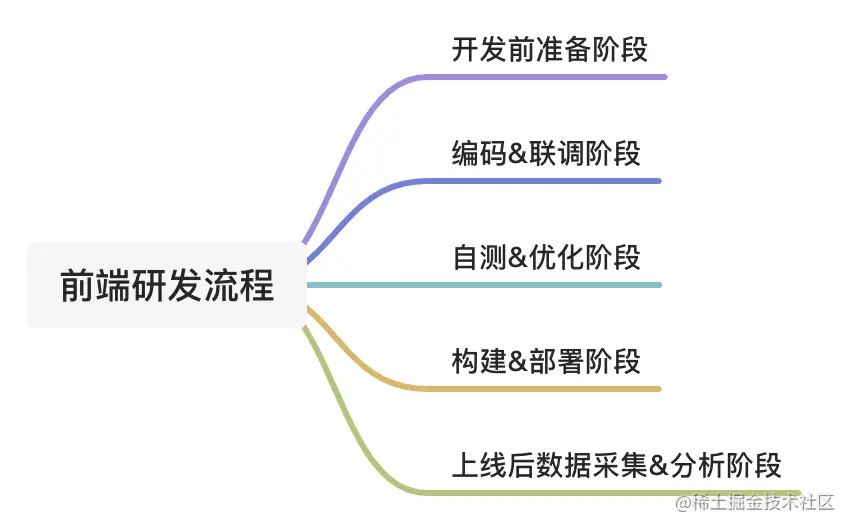
最近研究了前端研發流程,總結了一份前端研發流程圖,正好也到年底該總結了,於是認真研究了一番。
本人工作一年半,文章都是結合自己真實的經驗寫的,也歡迎大家探討前端研發流程!
本篇文章講整體的前端研發流程,主要講整體,具體各個模組由於篇幅不展開

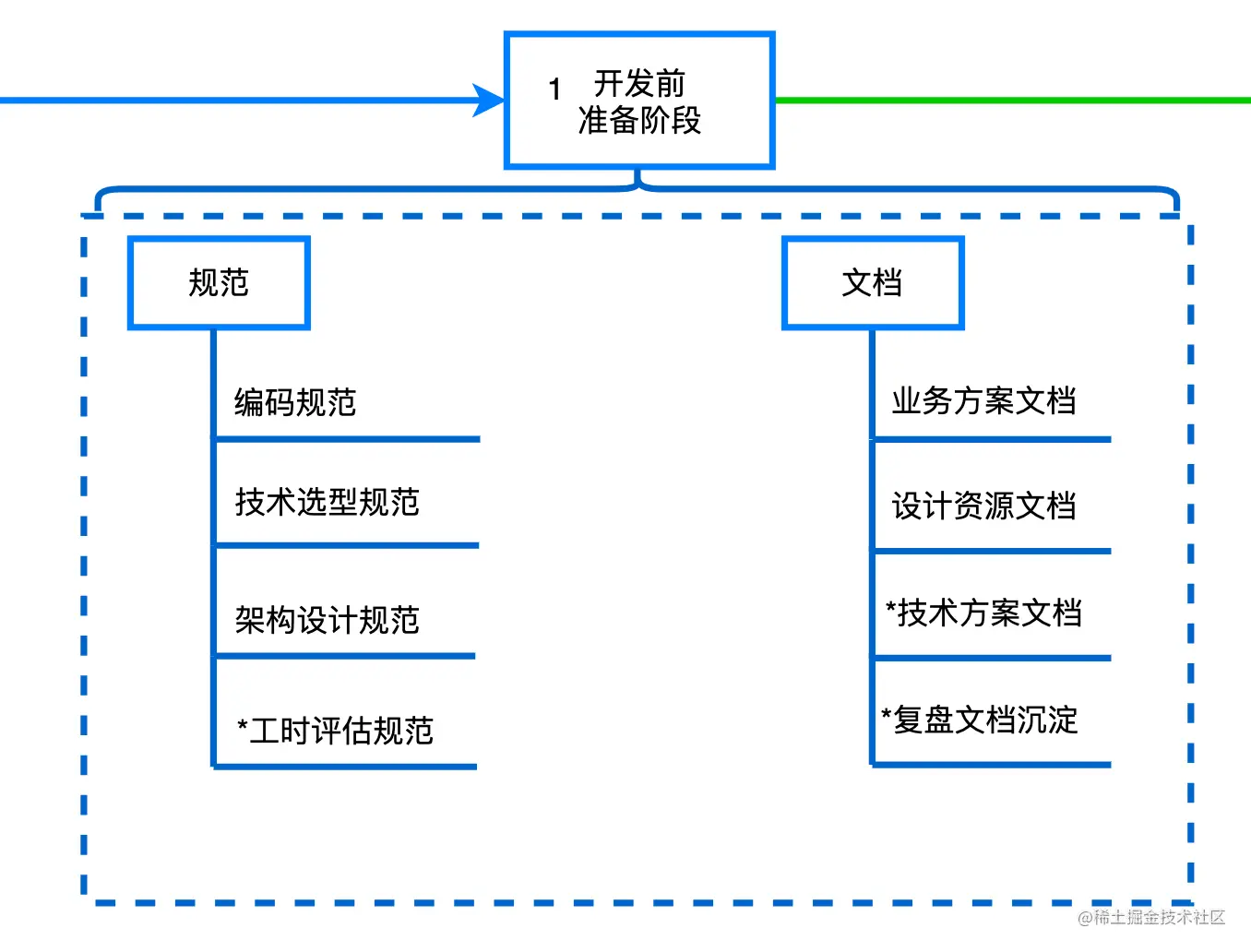
二、研發流程1、開發前準備階段
分為規格、文檔兩部分

(1)規範:
》編碼規範
這一塊涉及的就比較多&基礎了,例如*lint規範、文件命名規範、工程結構規範、註解規範、圖片處理規範等等
》技術選用規範
選這個技術棧是出於什麼原因,能解決什麼痛點?能為業務帶來什麼收益?舉一個發生在身邊的真實案例
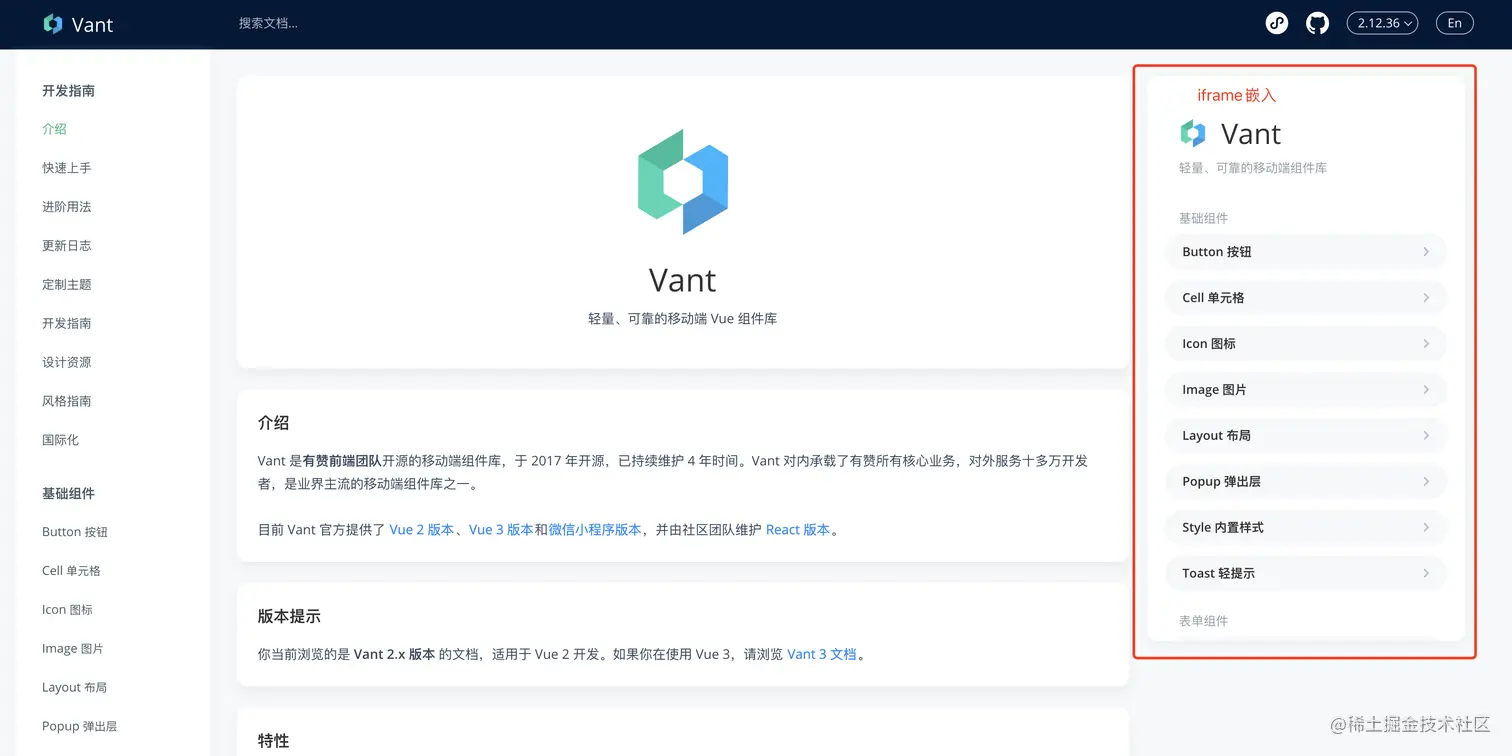
反例一:大家都知道移动端组件库官网都有一个手机预览,如下图。手机预览的是一个组件示例项目,一个独立的H5项目。 实现方案是通过iframe实现(最近在封装一个taro-react组件库,也遇到了这个场景) 有一天,同事A兴奋的说:XX给我提了一个建议,咱们的文档可以通过`微前端qiankun`的形式实现,不用iframe了 我:?? 同事A:我觉得这个建议可行,说出去显得技术也厉害 总结:很明显这种技术选型存在问题的,首先iframe也是微前端的一种实现方案,选qiankun的动机单纯是为了“显的”技术厉害。 引入qiankun非但对该场景没有收益,还影响部署方式,代码结构等,反而显得“不懂技术”。

技術選型更體現一個人的技術功底,需要一定的技術廣度,一定的技術深度,往往是高階前端需要必備技能
》架構設計規範:
架構設計就更有挑戰了,是基於技術選項。講究可維護性、可擴展性,對於複雜場景,具有創造性思維,創造解決方案;並能從業務中沉澱通用解決方案,造出輪子(工具、插件等),對於工具設計也有規範,保證易用性,幫助團隊降本提效
一般的業務大家可能會覺得根本牽涉不到架構設計啊,換個角度看,就是你還不具備能看到需要架構設計的能力。架構師往往能一眼看到隱藏的問題,給出最佳實踐方案
為什麼有些人的代碼寫出來成了山,為什麼有的人寫出的代碼像詩,差異巨大。往往跟整體的架構、系統設計有很大的關係,例如
……眾多的細節加起來,決定了工程架構是否優雅
》工時評估規範
這部分主要是專案管理的需要了,每個人都有一套自己的工時評估規範,怎麼保證評估模組A的2人天是準確的?
這方面我的經驗就是:首先讓負責開發的人自己評估,根據自己的一個實際情況評估一個時間;第二再check這個時間是否合理,是否忽略了某些相關的改動也需要工作量(PS:經歷的大部分人都是評估出的時間過短,只看到了表面的功能,一開始沒有把可優化、相關聯的改動考慮進去,中途才發現時間來不及)
(2)文檔
文件也是很重要的一部分,相信我,沒有一個人能記得業務流程、技術方案! !
在專案開始之前,就需要建立一個專案的文檔,裡面必須包括基本的PRD、UI稿、技術方案、以及必要的複盤
》PRD
》UI設計稿
》技術方案文檔
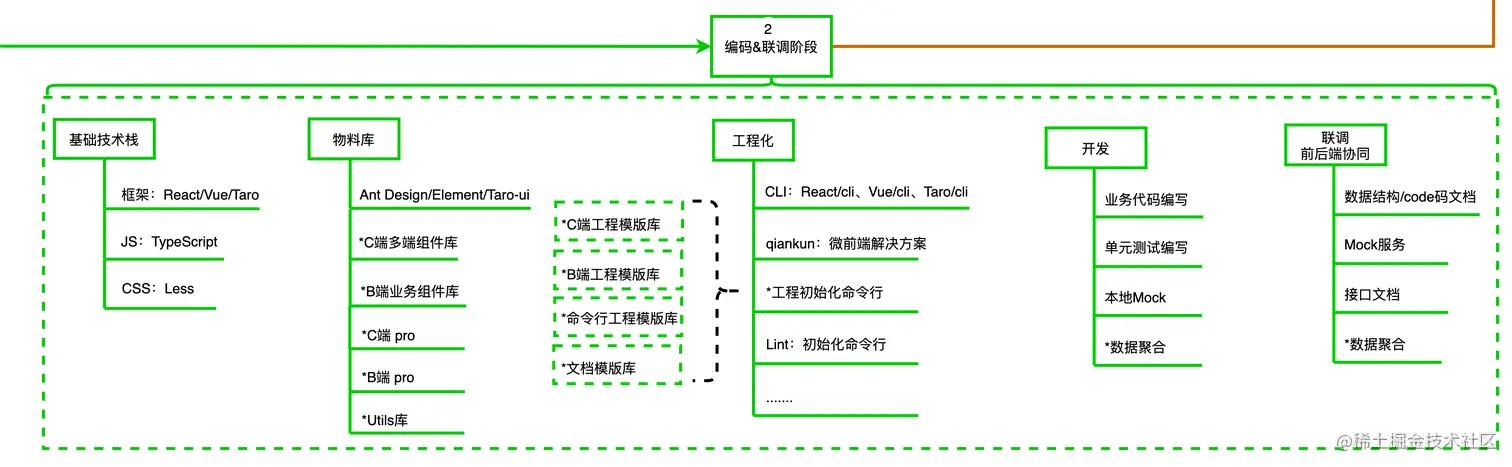
2、編碼&聯調階段

這個階段設計的就比較多了,也是大多數團隊花時間最多的部分
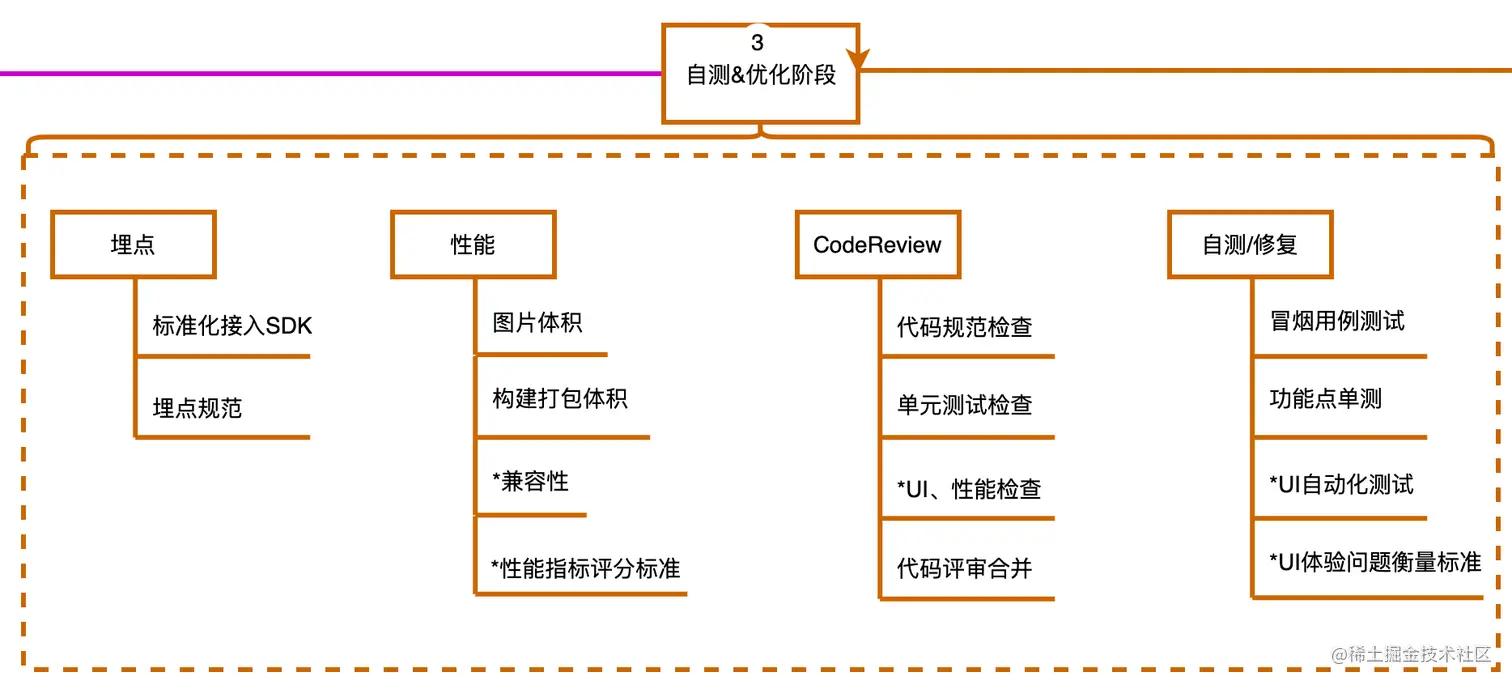
3.自測&優化階段

很多人會忽略這個階段,如果說開發聯調完成後可以達到60分,那麼這個部分就是專案在基礎上加分
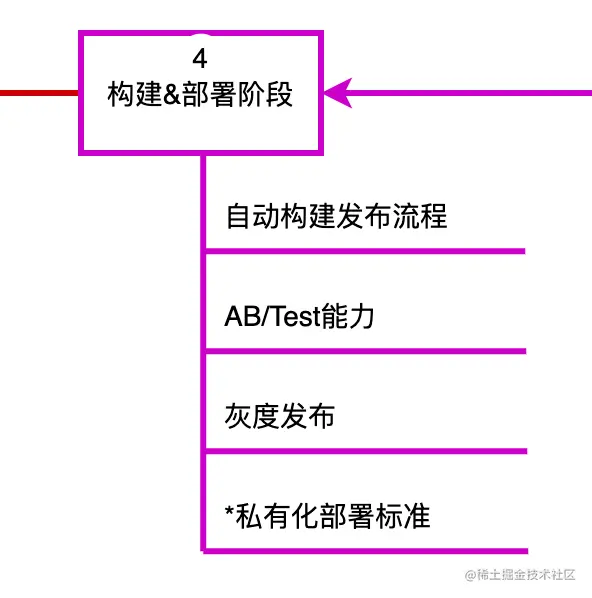
4、建置&部署階段

這一步也是必備技能,現在公司一般都有自己搭建的一套自動建立發布流程,依照流程走就沒啥問題。流量大的產品還需要考慮A/Btest、灰階發布;以及一些SaaS產品,PaaS產品需要考慮的私有化部署
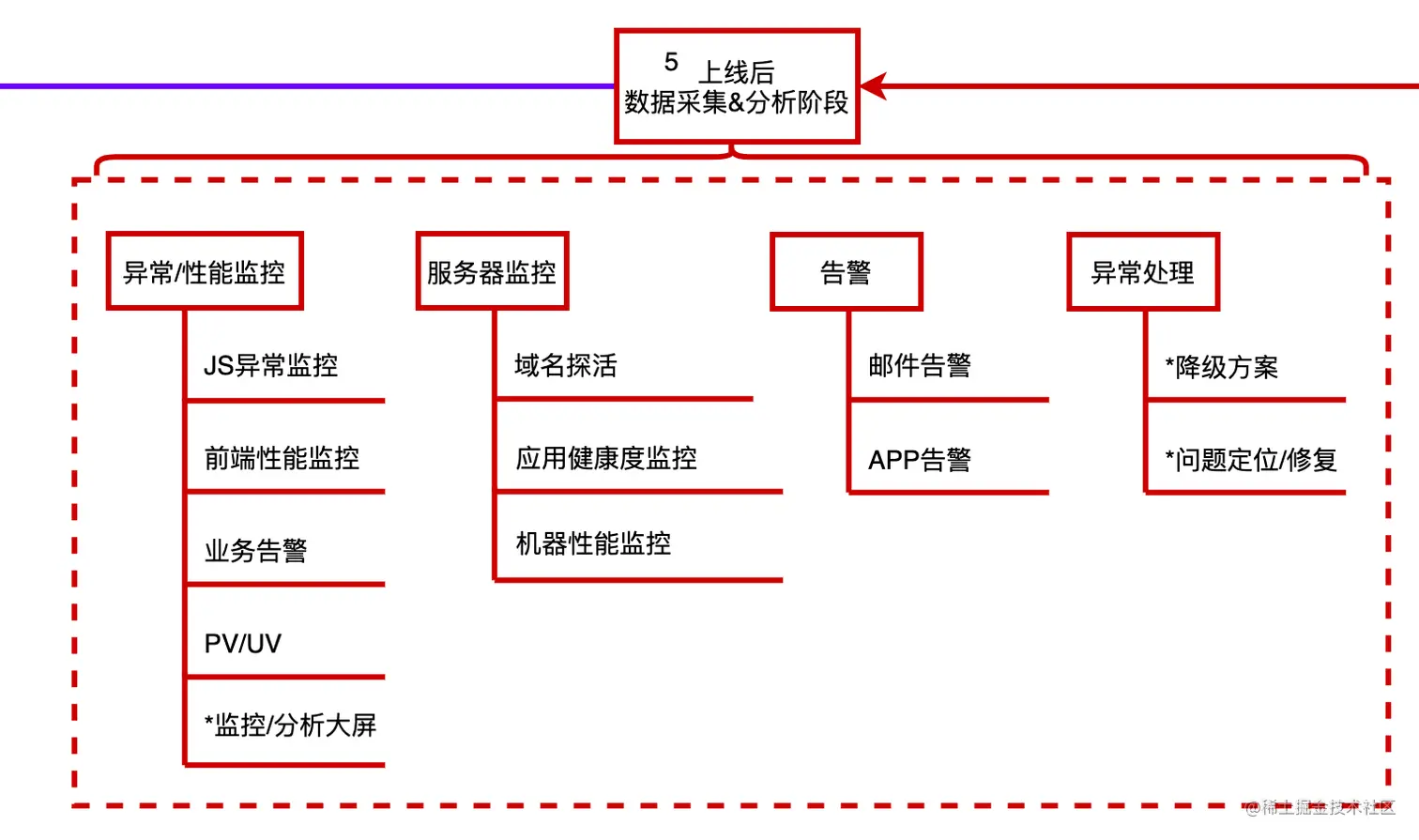
5.上線後資料採集&分析階段

上線後並不是萬事大吉了,數據、監控、用戶轉換才決定產品的真實狀況
之前寫過兩篇相關文章:指路別再用計算首屏時間了! ! ;面試必問:前端效能監控
寫在最後
完整前端研發流程圖如下,可以看到是一個閉環的
當然這是比較完整的流程,小需求、臨時需求可能是這些流程的一部分
