
隨著在上的支援數節節攀升,時至今日,Vue.js以明顯的優勢擊敗了和React,成為當前最熱門的前端框架。
的調查結果顯示,使用過Vue並將再次使用Vue的開發人員數量從2017年的19.6%上升到2018年的28.8%。在同一份調查的「用戶滿意度最高的前端框架」這一項上,Vue獲得了91.2%的最高分。
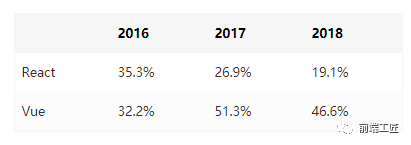
讓我們來看看下面的統計結果:

表中的百分比是指「聽過並願意學習它」的比例。統計數字來源: .com
那麼,是什麼原因讓Vue 的支持者或使用者月月攀升呢?我們下面來談談Vue的過人之處:
1、平緩的學習曲線
Vue 平緩的學習曲線贏得了初學者和高級開發人員的歡心。你只需要對、HTML和CSS有基本的理解就可以開始使用Vue來建立您的應用程式。當然如果您在使用框架方面有一些經驗會更好,特別是您正在建立的是複雜的Web應用。
2、模組化、靈活的開發環境
Vue的Web應用是使用元件建構的,Vue 的Web 應用是使用元件建構的。因為Vue 已經根據專案需求為開發人員提供了許多靈活性和適應性,而且Vue 的單一檔案元件是鬆散耦合的,這可以提高程式碼重用性,進而縮短了開發時間。
基於元件的架構是建構將來有擴展需求的應用的理想選擇。 Vue要求建構大型應用時一開始就使用模組化來建構系統。但是Vue在這裡也給了開發人員一些靈活性,因為Vue、或推薦的具有用您選擇的預處理器轉換原始程式碼的能力。
3.豐富的生態系統
Vue以豐富的程式碼庫和成套方便開發的工具,滿足了開發人員的所有需求。這些有名的旨在提高編碼體驗的工具包括:用於狀態管理的vuex和用於路由管理的Vue-, 後者可以將單頁應用程式的和對應的URL一一映射,讓建立單頁應用變得易如反掌。
4.特有的響應機制
各種HTML元素中的資料在現代的網頁應用中動態地渲染。 Vue的特有的回應機制可以自動刷新使用者介面。這種方法節省了大量的時間和額外的程式碼行,以便開發人員可以集中精力開發其他功能,從而提高效率。
5、高性能
Vue.js速度很快。儘管它不是最快的框架,但Vue.js目前所具有的特性足以為SPA和UI提供完美的使用者體驗。
那我們應該將Vue.js加入到我的技術堆疊中嗎?當然!
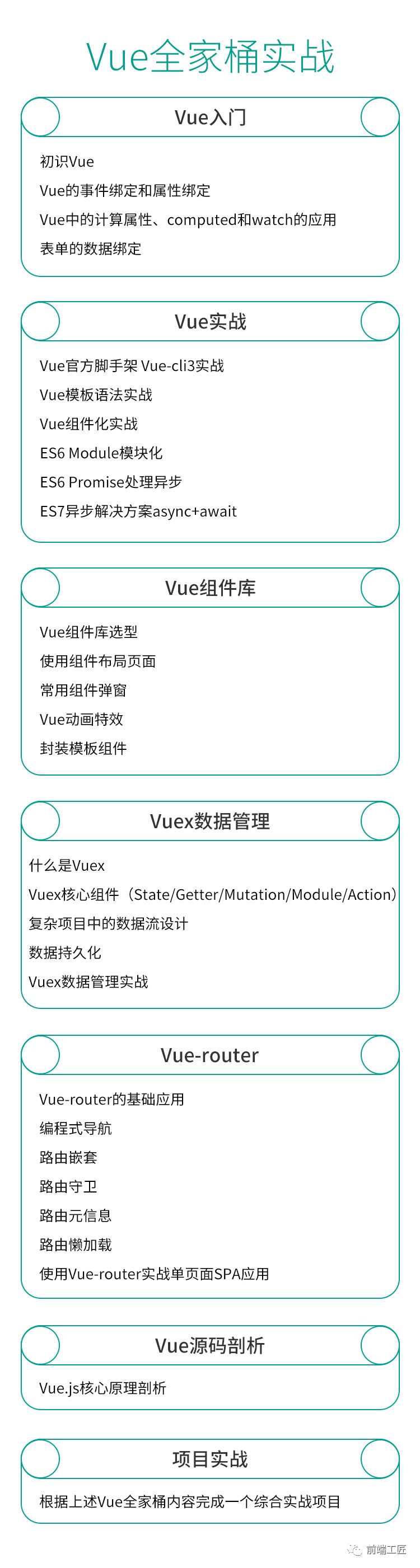
今天為大家整理了一份Vue系統學習清單,帶著大家快速了解Vue的基本邏輯和文法。其中綜合實戰項目包含了Vue+Vue-+Vuex+axios+等vue全家桶相關知識,特別適合作為大家在學習Vue時的第一個綜合項目。
另附贈尤雨溪6月4日Vue3.0技術分享PDF一份。

取得方式:新增文末小學妹微信。通過申請後,免費領取! ! !因分享內容寶貴,僅限前100 名添加微信的【前端工匠】公眾號讀者,需要的讀者抓緊速度,先到先得。

PS:本套影片由百度T8頂級前端大牛MAX親自操刀,耗時一年研發的精品課程-《Web全端工程師》,濃縮了MAX團隊8年以來的實戰經驗,以此來幫助初級前端工程師實現全方位進階。
課程深度對標百度T6--T7,阿里P7-P8,適合具備1-4年開發經驗的前端程式設計師學習。
MAX老師簡介:
百度T8頂尖前端架構師,W3C 工作小組核心成員,9 年一線大廠前端經驗,曾就職於阿里、百度。擁有豐富的前後端全端工作經驗,獨立負責數億級PV 的項目,在ES6/7/next、Node.js、Vue、小程式、PWA 等的使用上具備頂級的實戰經驗。歷經從到模組化,到大前端,再到現在小程式的前端進化史。
