1.框架中可以在標籤上傳入參數,方便js取得。
如
在js取得時,以前就使用的是$('.test').data('id')來取得數據,然後本地測試沒有問題,but,一到生產上就獲取不到了。
經過修改,只有乖乖地使用$('.test').attr('data-id')來取得數據
2、使用來提交數據
在作單頁面開發時,form表單中填寫數據,提交的按鈕是這樣寫的:提交,此次使用的是異步提交表單。
點擊提交後,正常處理了,但是,他又同步提交了一次表單,頁面進行了跳轉,結果報錯了。
調試了半天,也修改了js什麼的,一點兒用都沒有。
最後,才知道是的type必須設定的,像提交才正常。真是無言呀
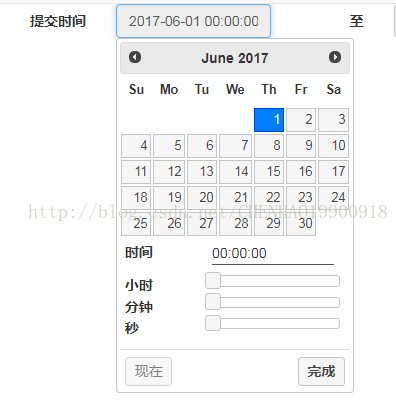
最後,給大家推薦一個日期時間插件,感覺挺好用的(-ui--addon)。
因為後台時間類型的大家都使用,所以前端回傳時間應該像是「yyyy-MM-dd hh24:mm:ss」這種格式的。但目前使用的-或-都無法滿足這個條件,要不就是返回「yyyy-MM-dd」或「yyyy-MM-dd hh24:mm」後手動處理,都覺得有點麻煩。
最重要的是,個人感覺-ui--addon顏值比較高,嘿嘿!