一、前言
開發做前端好還是後端好?這是一個常見的問題,特別是對於初學者來說。在程式設計世界中,前端開發和後端開發分別代表著使用者介面和資料邏輯,就像城市的兩個不同街區一樣。但是,究竟哪個街區更適合我們身為開發者呢?
二、兩者的比較分析
首先,讓我們來看看前端開發。作為使用者介面的開發者,前端開發人員負責設計和建構使用者直接與之互動的部分。這包括網頁的佈局、顏色、字體、圖像等。前端開發需要深入了解HTML、CSS和等技術,並且需要良好的使用者體驗和設計感。如果對使用者介面的美觀和使用者體驗有濃厚的興趣,那麼前端開發可能非常適合您。
與此相反,後端開發強調資料邏輯和伺服器端的處理。後端開發人員負責處理應用程式的邏輯、資料庫的管理和伺服器的運作。例如,當使用者在網頁上提交表單時,後端開發人員將負責處理請求、驗證使用者輸入、將資料儲存到資料庫中等。因此,後端開發需要深入了解程式語言(如、Java、PHP等)、資料庫和伺服器等技術。如果對資料處理和系統架構有濃厚的興趣,那麼後端開發可能非常適合
三、技能轉換和跨領域工作
下面我們來看看作為前端和後端,分別需要掌握哪些知識
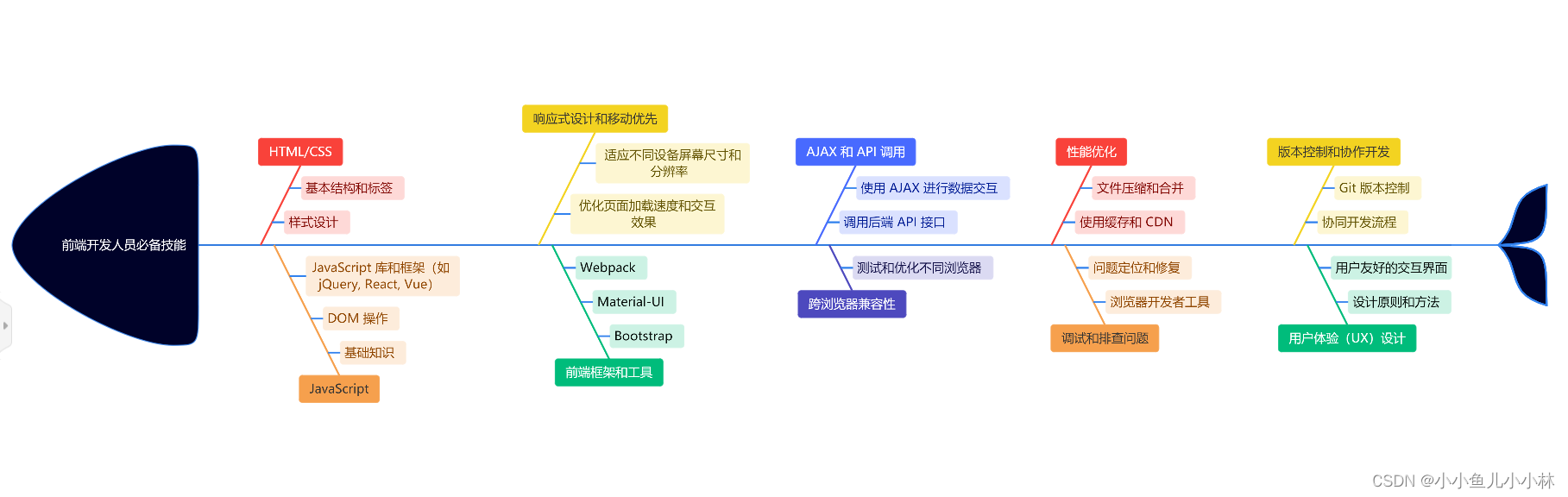
前端人員:

以下是前端開發中常見的一些技能和技術:
HTML(超文本標記語言):用來描述網頁結構的標記語言。掌握HTML的基本語法和標籤是前端開發的基礎。 CSS(層疊樣式表):用於網頁的樣式和版面。掌握CSS可以實現網頁的美化和樣式客製化。 :一種用於為網頁添加互動功能的程式語言。它可以實現網頁的動態效果、表單驗證和資料處理等功能。 CSS預處理器:例如Sass和Less,它們擴展了CSS的功能,提供了變數、嵌套、混合等高階特性,使CSS程式碼更模組化和可維護。 前端框架:例如React、Vue和等,它們提供了一套元件化的開發模式,簡化了前端開發的複雜性,並提高了開發效率。 前端工具:例如、Gulp和Grunt等,它們可以自動化任務,例如程式碼壓縮、靜態資源管理和程式碼打包等,提高開發效率。 響應式設計與行動裝置開發:掌握響應式設計可以使網頁在不同裝置上自動適應,並提供良好的使用者體驗。同時,了解行動端開發的技術和特點也是前端開發人員需要具備的能力。 瀏覽器開發工具:例如開發者工具和開發者工具等,它們提供了調試和效能優化的功能,幫助開發者更好地理解和調試程式碼。 版本控制:例如Git,它可以幫助開發者管理程式碼的版本,並實現多人協作開發。 前端效能最佳化:了解前端效能最佳化的技巧和策略,例如減少HTTP請求、壓縮程式碼、快取和延遲載入等,可以提高網頁的載入速度和效能。
這只是前端開發的一部分技能和技術,前端領域不斷發展,新的技術和工具也不斷出現。作為前端開發人員,持續學習和跟進最新的前端技術和趨勢非常重要,以保持競爭力並適應行業需求。
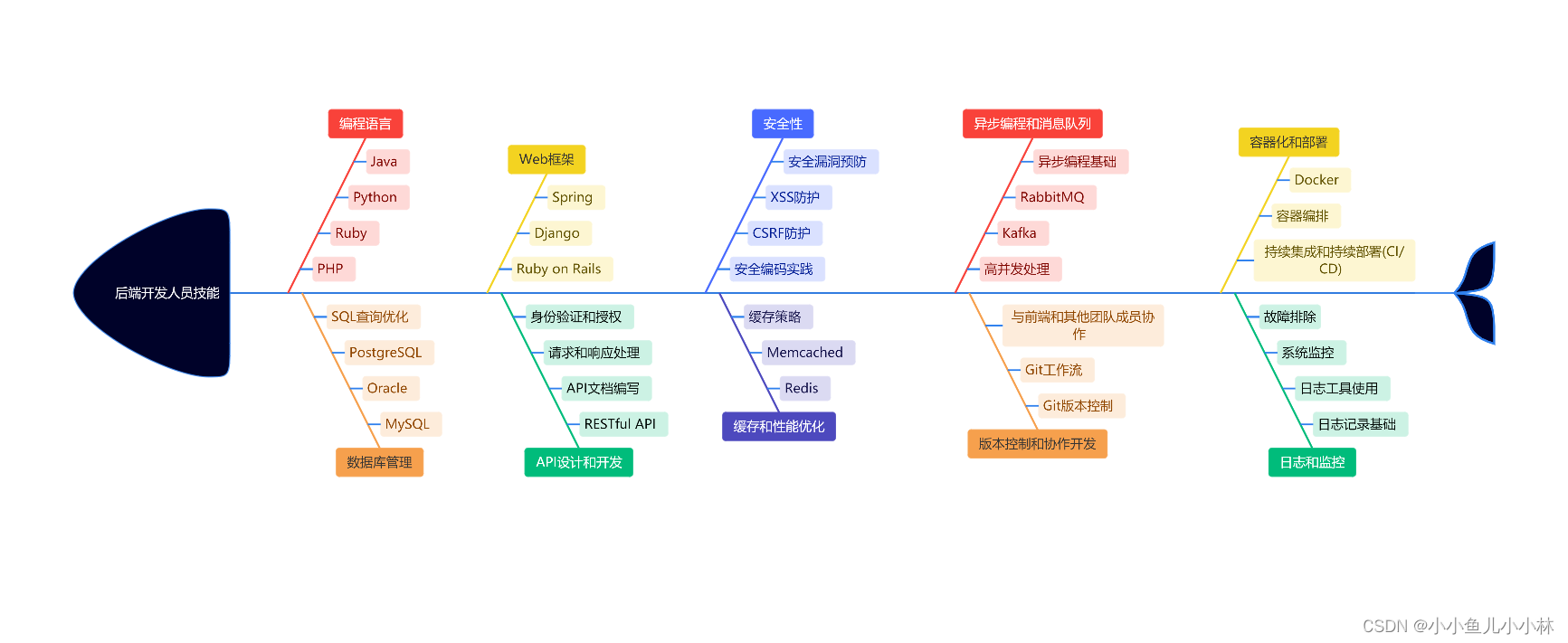
後端人員:

後端開發是建立和維護網站、伺服器端應用程式和資料庫的過程。以下是後端開發中一些常見的技能和技術:
程式語言:例如Java、、PHP、Ruby、C#等,這些語言可以用來開發後端應用程式。 後端框架:例如(Java)、()、(PHP)、Ruby on Rails(Ruby)等,它們提供了一套開發模式和工具,簡化了後端開發的複雜性,並提高了開發效率。 資料庫:例如MySQL、、等關係型資料庫,以及、Redis等非關係型資料庫。了解資料庫的設計和管理,以及使用SQL語言進行資料操作和查詢是後端開發的基礎。 API:了解設計和開發API( ),使用常見的HTTP方法(如GET、POST、PUT、)進行資源的建立、讀取、更新和刪除操作,使前端和後端可以進行資料互動和通訊。 Web伺服器:例如、Nginx等,了解如何設定和管理伺服器,以及處理HTTP請求和回應。 快取:例如Redis、等,了解快取的原理和使用,可以提高應用程式的效能和回應速度。 安全性:了解網路安全和常見的安全漏洞,例如跨站腳本攻擊(XSS)、跨站請求偽造(CSRF)等。學習如何保護應用程式和使用者資料的安全。 作業系統和命令列:例如Linux、Unix等,了解常用的命令列工具和作業系統的基本知識,可以進行伺服器的管理和維護。 版本控制:例如Git,掌握版本控制的基本操作和工作流程,可以有效管理程式碼版本和協作開發。 效能優化和調試:了解如何優化應用程式的效能,並進行偵錯和排查問題,以提供更好的使用者體驗。
這只是後端開發中的一部分技能和技術,後端需要掌握的更廣泛一點
前端後端工作分析:
綜合上述分析來看,前端更注重交互,美觀;因為是給用戶看的,所以交互就起到至關重要的作用,要是交互讓用戶覺得很繁瑣、很醜、有問題、很傻x,那不管後端寫的邏輯再怎麼優秀,客戶或使用者都是無法接受的。
後端的東西可能更廣泛一點,涉及互動、資料庫、邏輯處理、服務部署等等。所以對開發的要求是比較高的,同樣的一個需求邏輯不同程度的開發人員寫的程式碼都是不一樣的,有些高手寫的邏輯就非常清晰、效率高、性能好;一些初學者寫的程式碼邏輯可能就更繁瑣;程式碼復用率低、處理效能差
當然,以上只是前端和後端開發的基本介紹。在實際應用中,前端和後端開發往往是相互配合的。沒有穩定可靠的後端,前端無法取得資料並進行邏輯處理;沒有美觀流暢的前端,後端的功能也無法完全體現。因此,作為開發者,我們可以選擇專注於其中一方,但也要了解另一方的基本知識,以便能夠與其他開發者合作。
舉一個具體的例子,一個電商網站的開發。前端開發人員將負責設計和建立網站的介面,使其易於導航和吸引用戶。他們需要使用HTML、CSS和等技術來實現網站的佈局和互動效果。而後端開發人員則負責處理使用者的購買請求、驗證付款資訊、更新庫存等操作。他們需要使用程式語言和資料庫來實現這些功能。透過前後端開發人員的合作,最終實現了一個完整的電商網站。
四:介紹全端開發
初學者可能聽過全端工程師,但是不知道什麼意思,全棧顧名思義就是什麼都會
首先,全端工程師需要具備廣泛的技術廣度,能夠涵蓋前端和後端開發的各個面向。他們可以熟練運用多種程式語言和框架,如、、Ruby、Java等,以及相關的前端和後端技術棧,如HTML/CSS、React、Vue、、、等。全端工程師需要熟悉不同層次的開發,包括使用者介面設計、前端開發、後端開發、資料庫設計與管理、API設計與開發等。掌握這些技能可以幫助他們在整個應用程式開發過程中進行端到端的開發和維護。
其次,全端工程師也需要有技術深度,對某個領域有較深入的了解與專長。這可以是前端開發、後端開發、資料分析、雲端運算等面向。全端工程師可以選擇其中一個領域進行深入學習和專研,成為該領域的專家。透過深入研究某個領域,全端工程師可以在多個技術領域之間建立連接,並在專案中提供全面的解決方案。
全端工程師是一種具備全面技能和廣泛經驗的多面手。他們不僅掌握了前端和後端開發的技術堆疊,還了解系統架構、資料庫設計、安全性和效能最佳化等方面的知識。全端工程師可以獨立完成整個應用程式的開發,從前端使用者介面到後端資料處理和存儲,從搭建伺服器到部署和維護應用程式。他們具備解決問題、跨領域合作和快速學習新技術的能力,在不同專案和團隊中發揮重要作用。
小公司通常擁有有限的資源和人力,因此需要全端工程師來承擔更多的技術任務和職責。一方面是為了節省成本,另一方面是為了快速迭代,所以小公司往往招募需要更全面的開發,不要求很精通,但是最好都會,只要功能做出來,專案能運作就可以。
隨著公司規模的擴大,大公司通常有更多的資源和專業團隊來處理各個技術領域。大公司更傾向於聘請專業的工程師團隊,以便深入研究特定領域並提供更專業的解決方案,確保系統的可靠性和安全性。
五:總結
前端還是後端,這是一個長遠的問題,有很多人做了幾年前端,發現是後端學到的更多,業務知識了解的更透徹;也有很多後端,做了很久發現後端非常累,啥都要管,啥問題都要排查,天天加班加點,還不如前端的舒服。人生沒有後悔藥,就算你選了另外一項,時間重來一次,你依舊會後悔。
就算時間重來一次,我們還是會做出同樣的選擇,因為當時的我們只有那麼多的心智和閱歷,我們只能做出當時最好的決定
