最近在整理瀏覽器中的標籤分類,特地把自己認為最有價值的一些前端開發和寫作工具分享給大家!
之前整理過兩篇:
這12 個基於AI 的「殺手級」 生產力插件,了解一下?我收藏的這100 + 個」殺手級「網站,你用過幾個? 1、
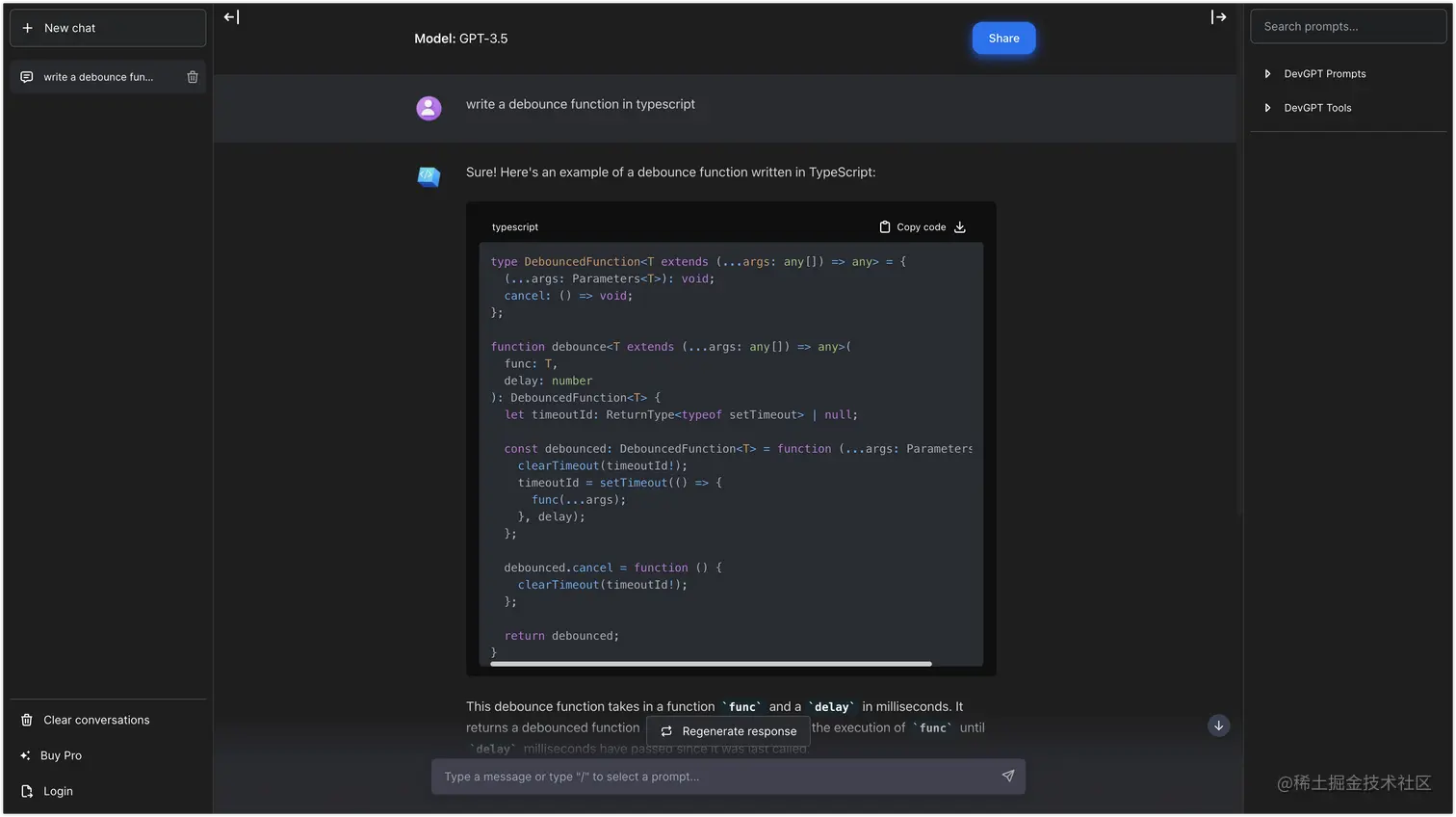
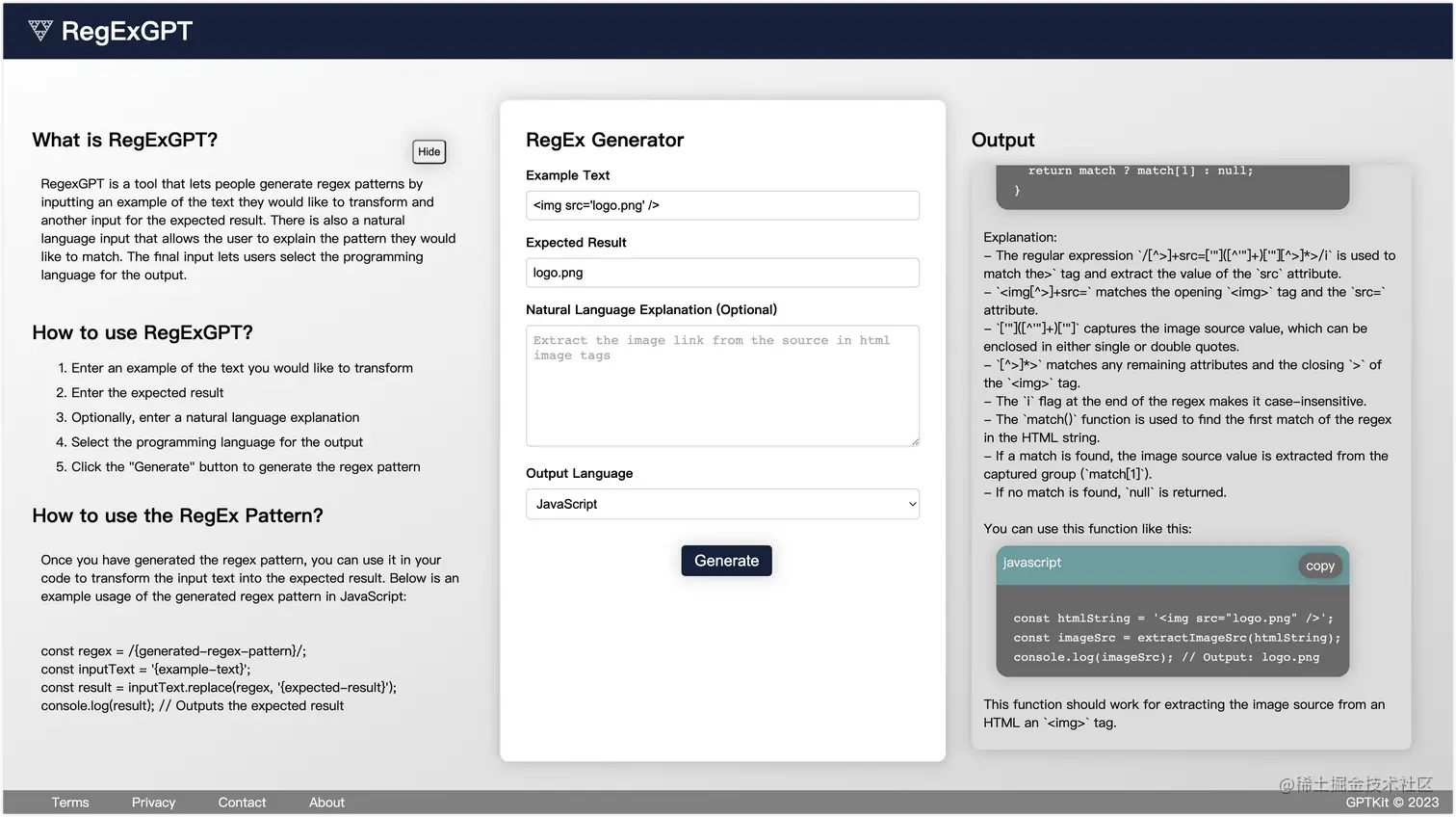
專門為開發人員準備的GPT(基於GPT3.5)!

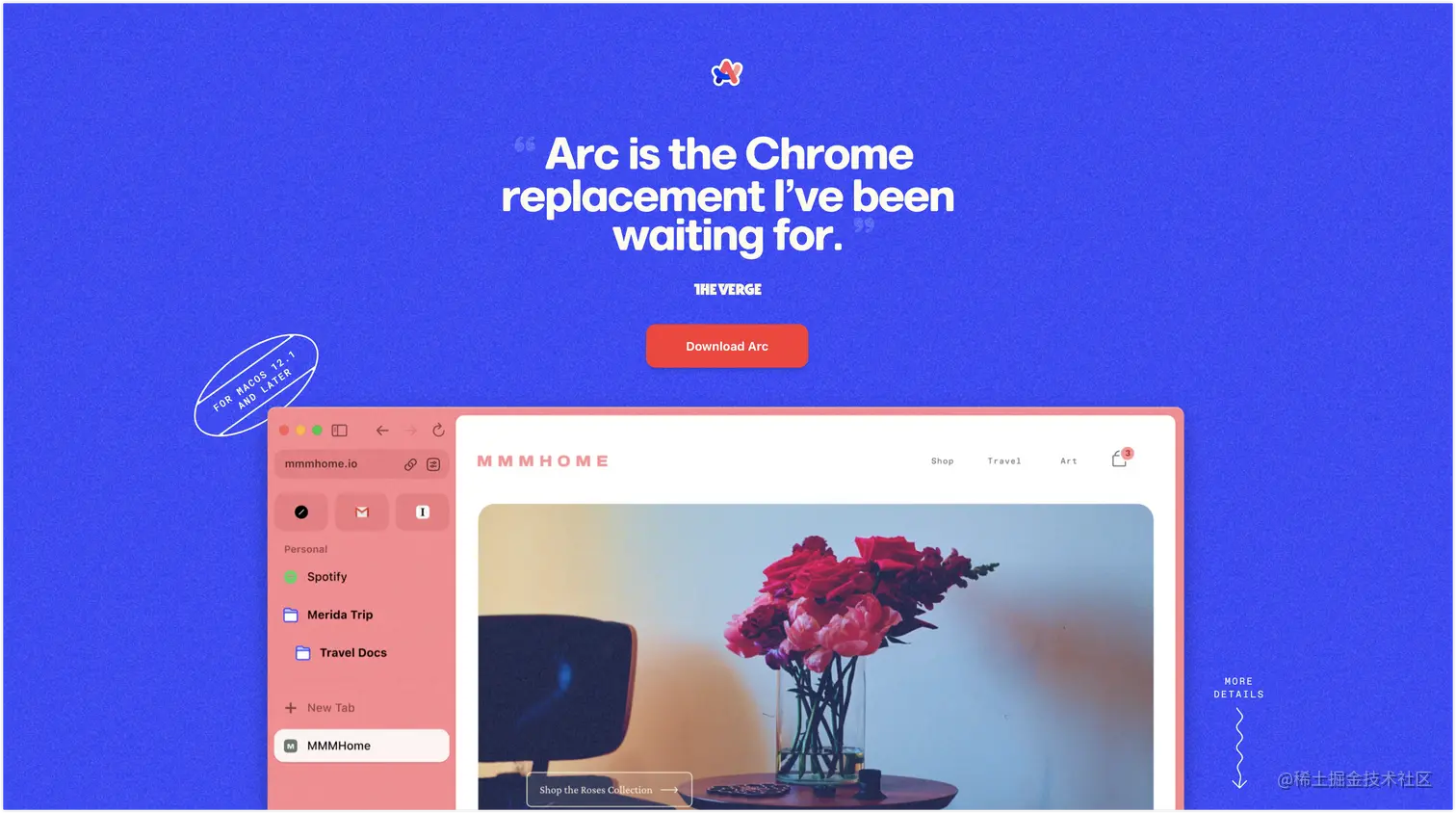
2、arc 瀏覽器
一個號稱平替的新瀏覽器!不試試?主要有以下幾個優點:

詳細介紹可以參考這篇:Arc: 一個試圖改變歷史的瀏覽器
3、vs-
在VS Code 中內建的瀏覽器,簡單的偵錯基本上就夠用了。
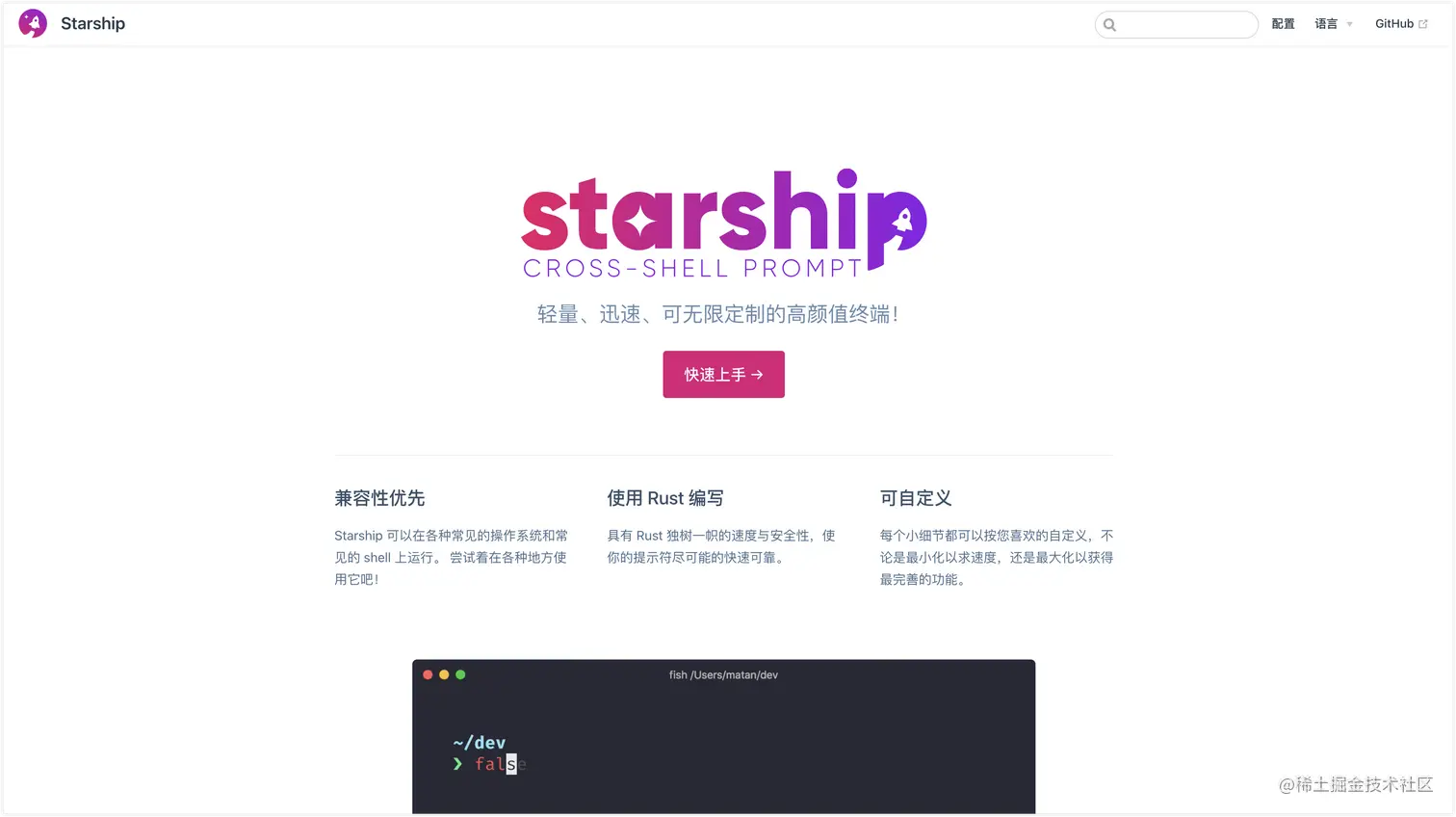
4、
輕量、迅速、可無限訂製的高顏值終端!

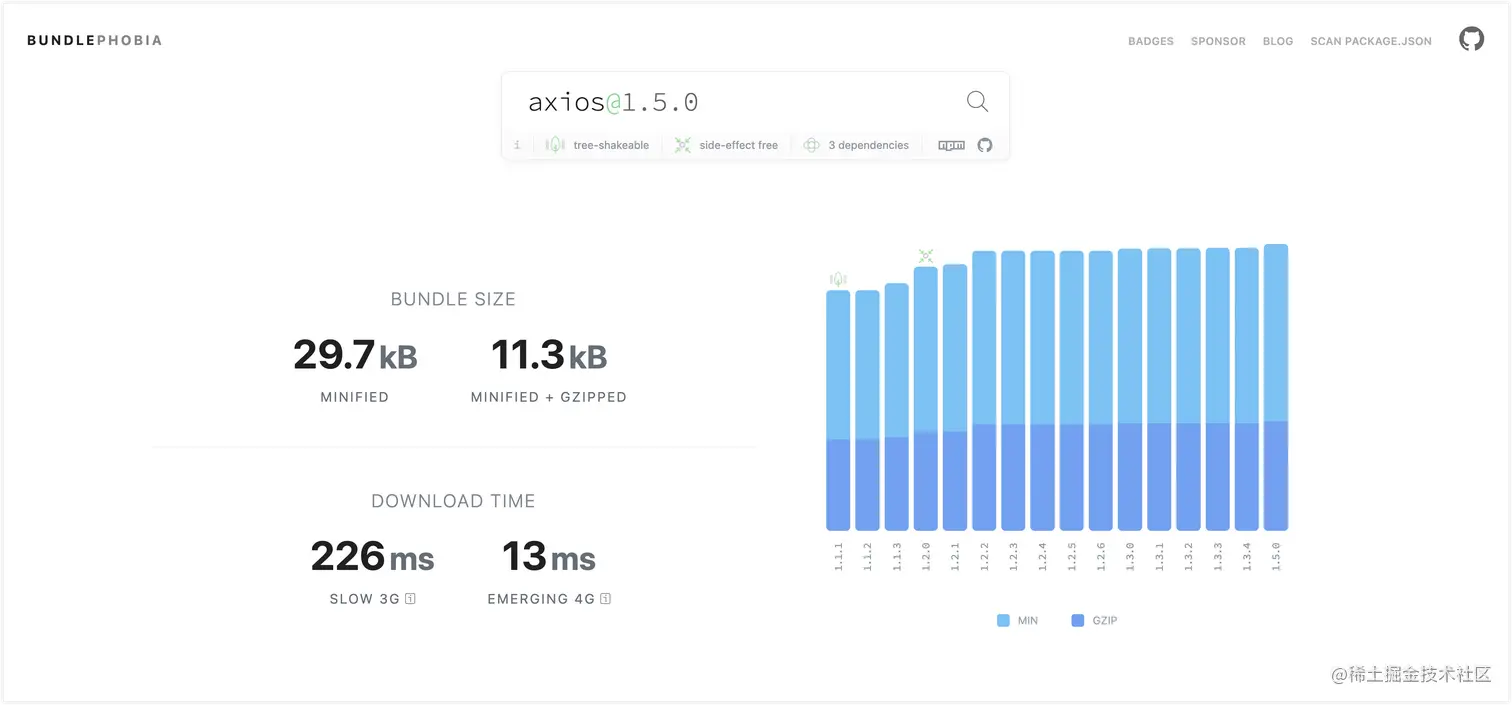
5、
每當你想使用新的函式庫或套件時,一定要看看這個套件的size!避免把一個拖油瓶引入到項目裡面。

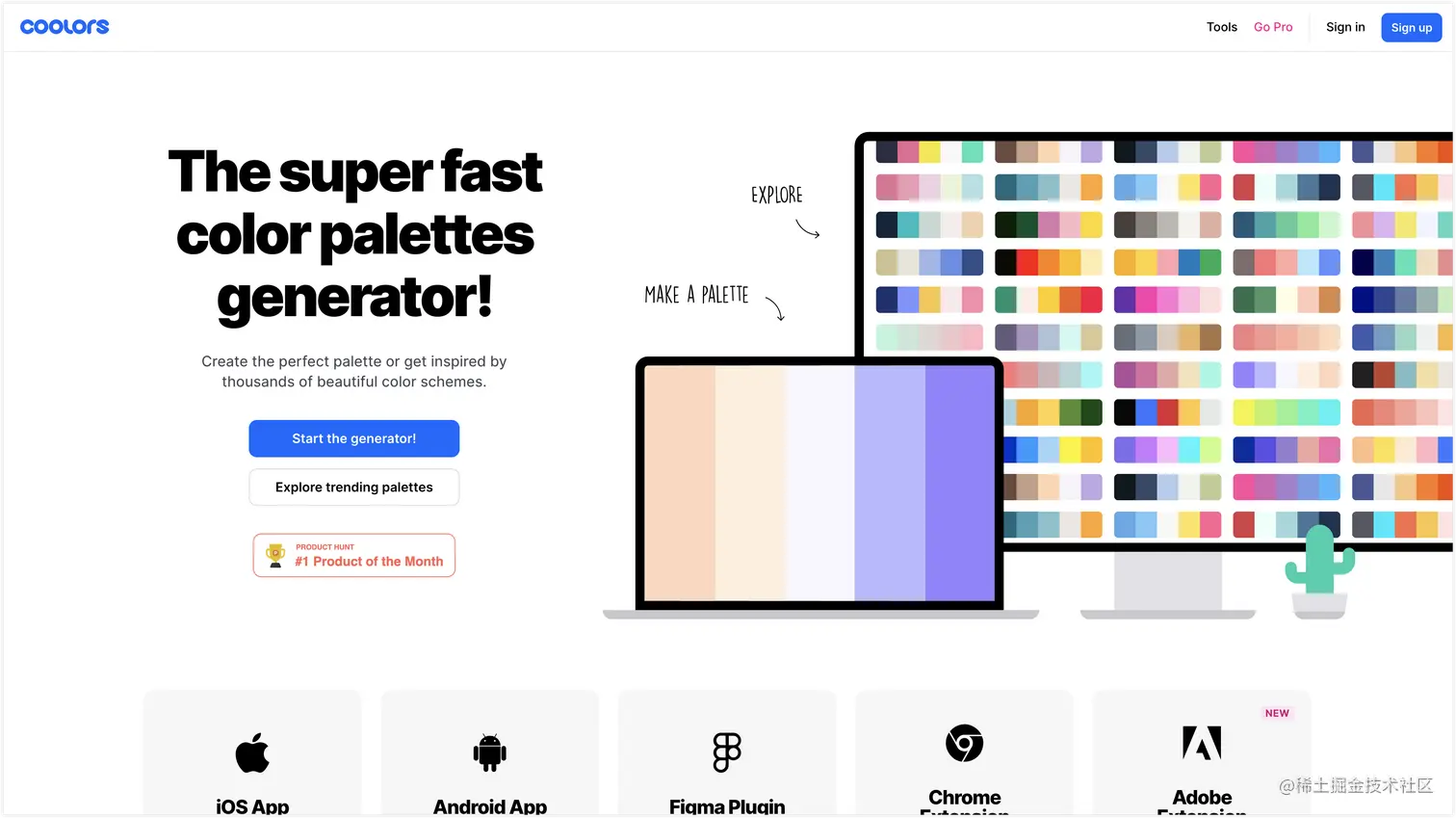
6、
開發通常比較缺乏設計和美學,這個網站可以幫你搞定色彩搭配,不至於做出醜陋的「萬紫千紅」。

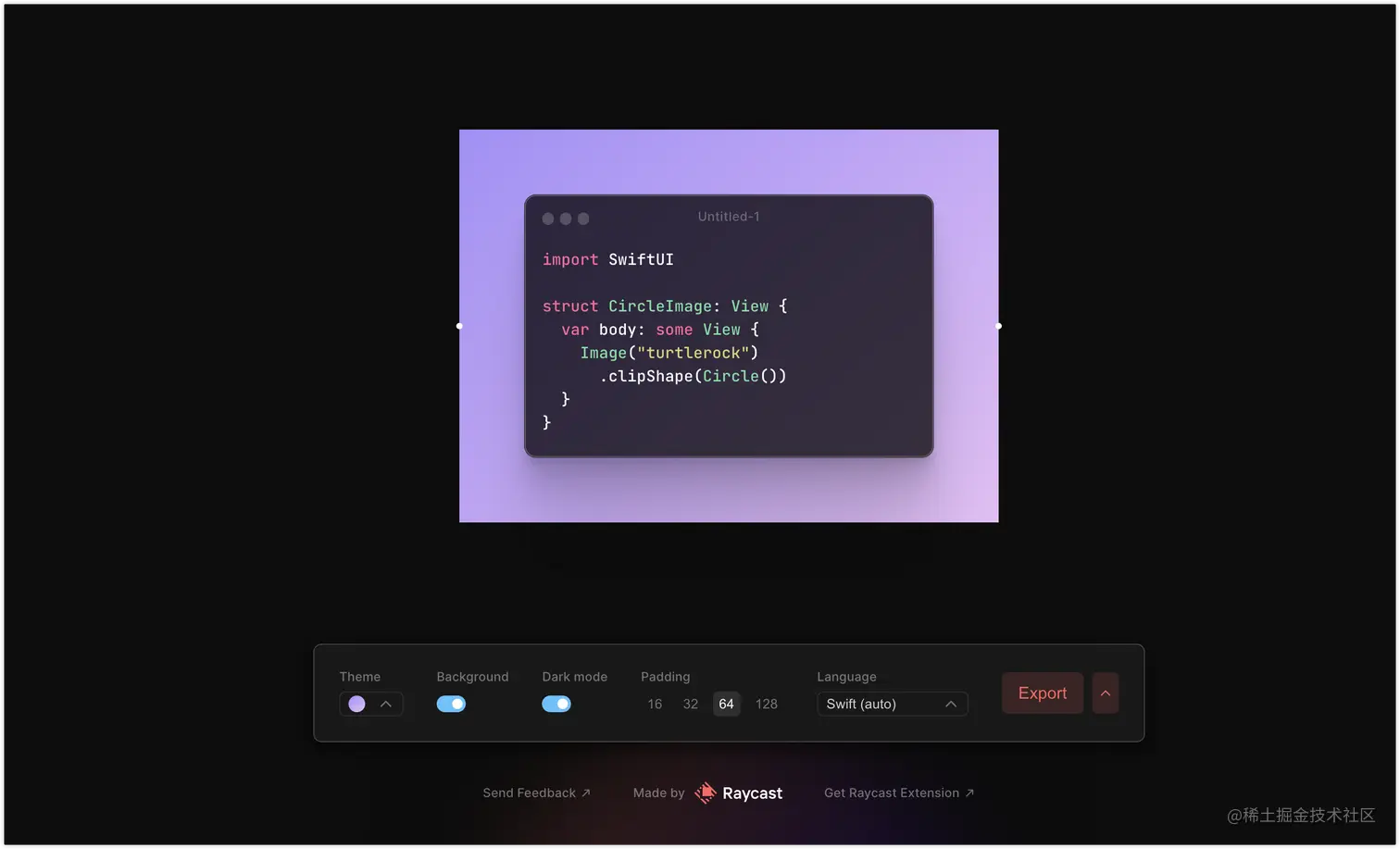
7、ray.so
程式碼美化就靠它了!寫作中,大多數的卡片式程式碼圖片皆來自於此:

其實還有一個:,也挺好看。
8、
文章寫作中的插圖神器!

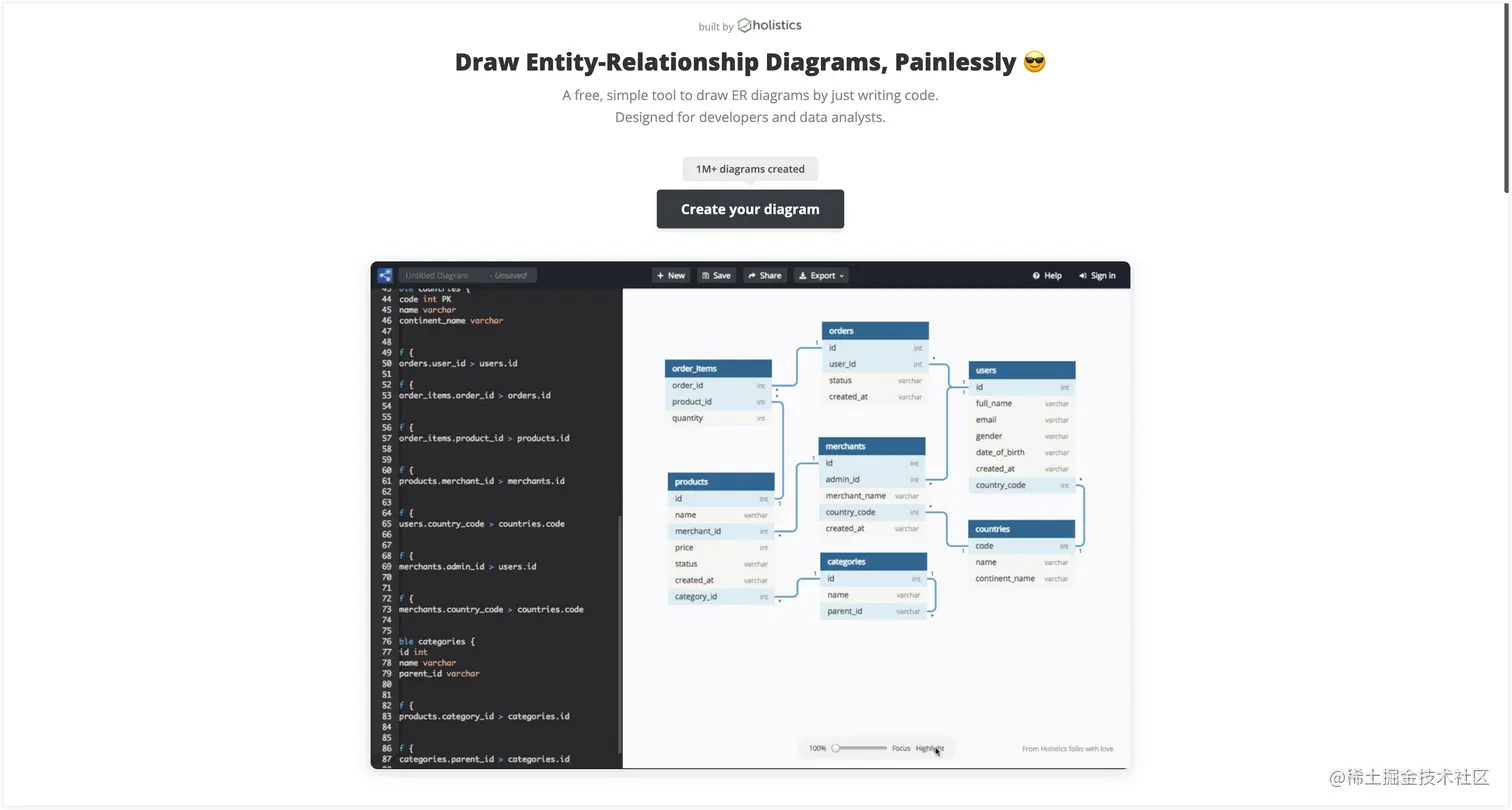
9、
ER 圖神器!

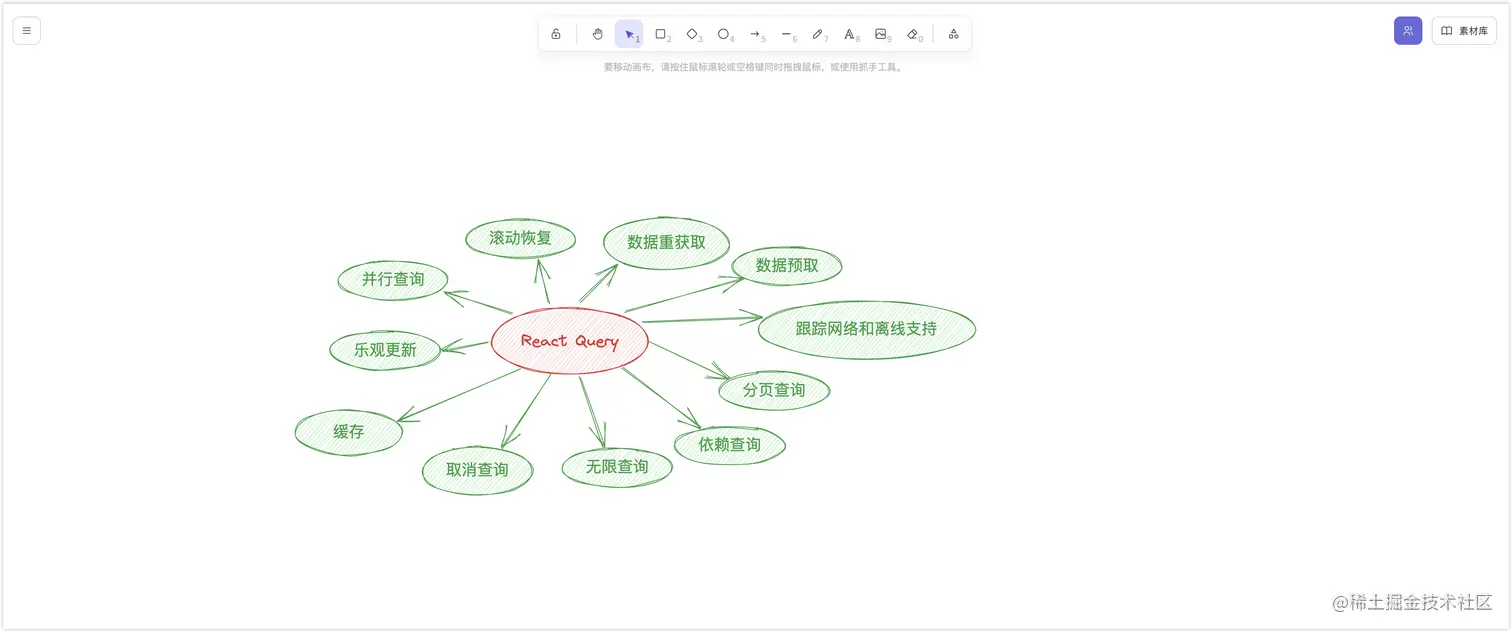
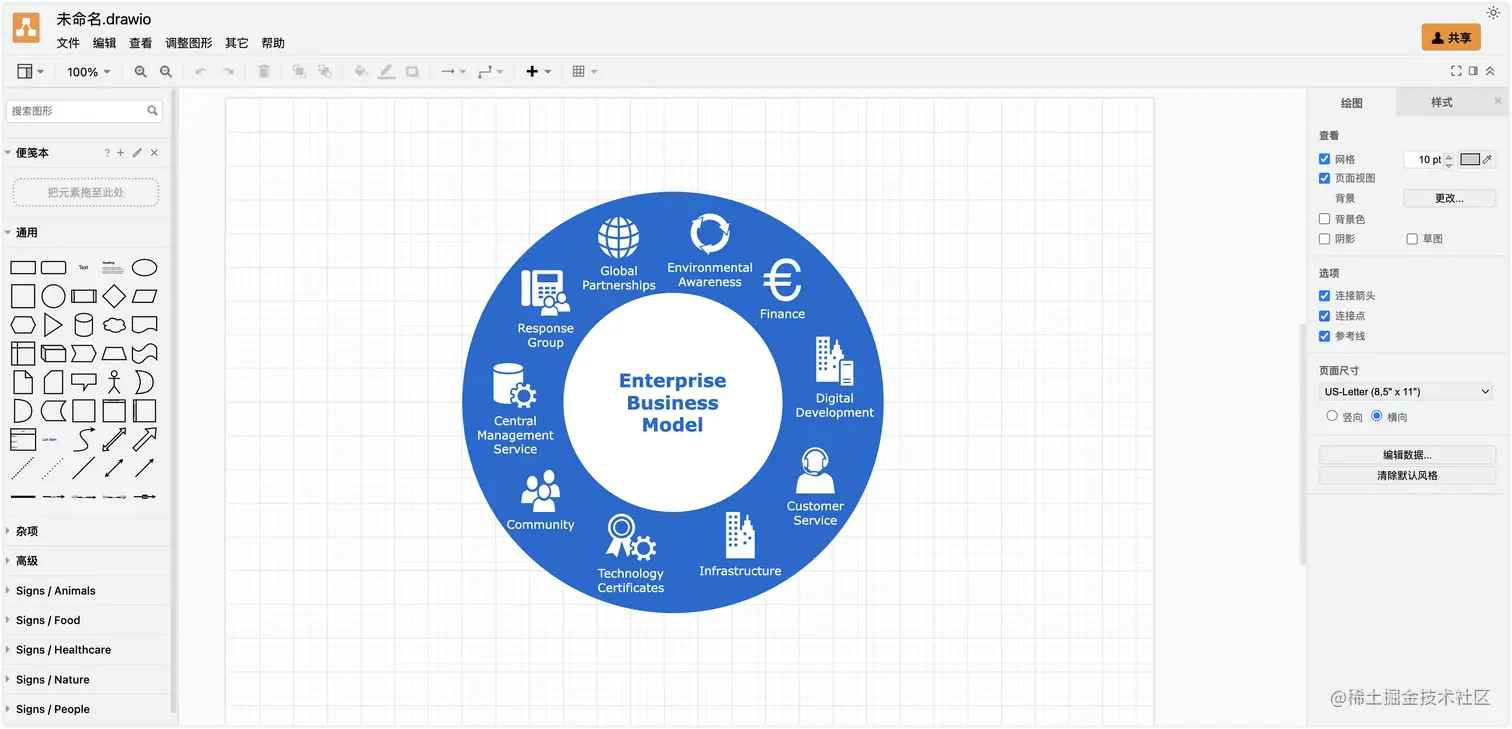
10、
流程圖神器!功能強大且免費~

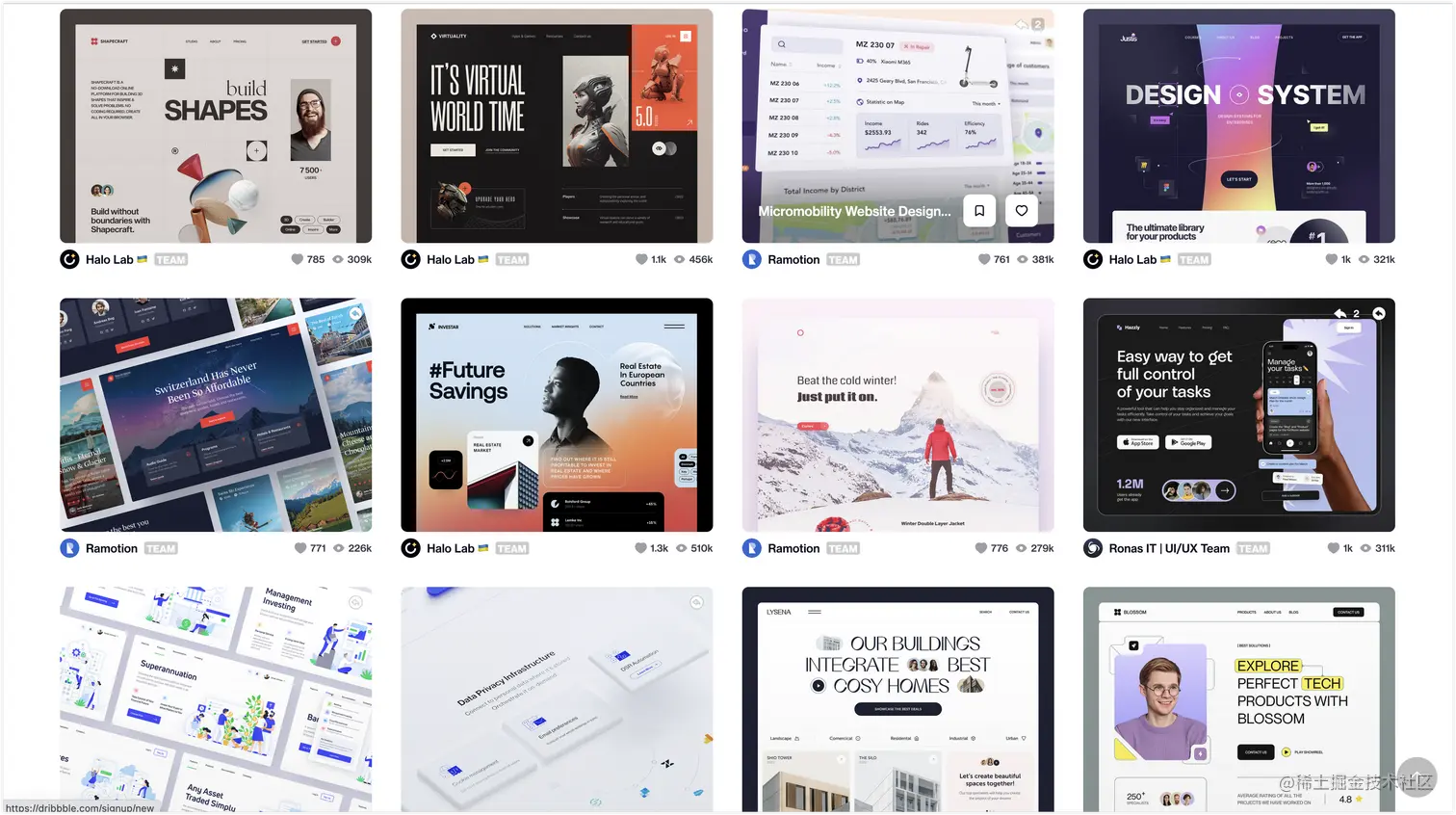
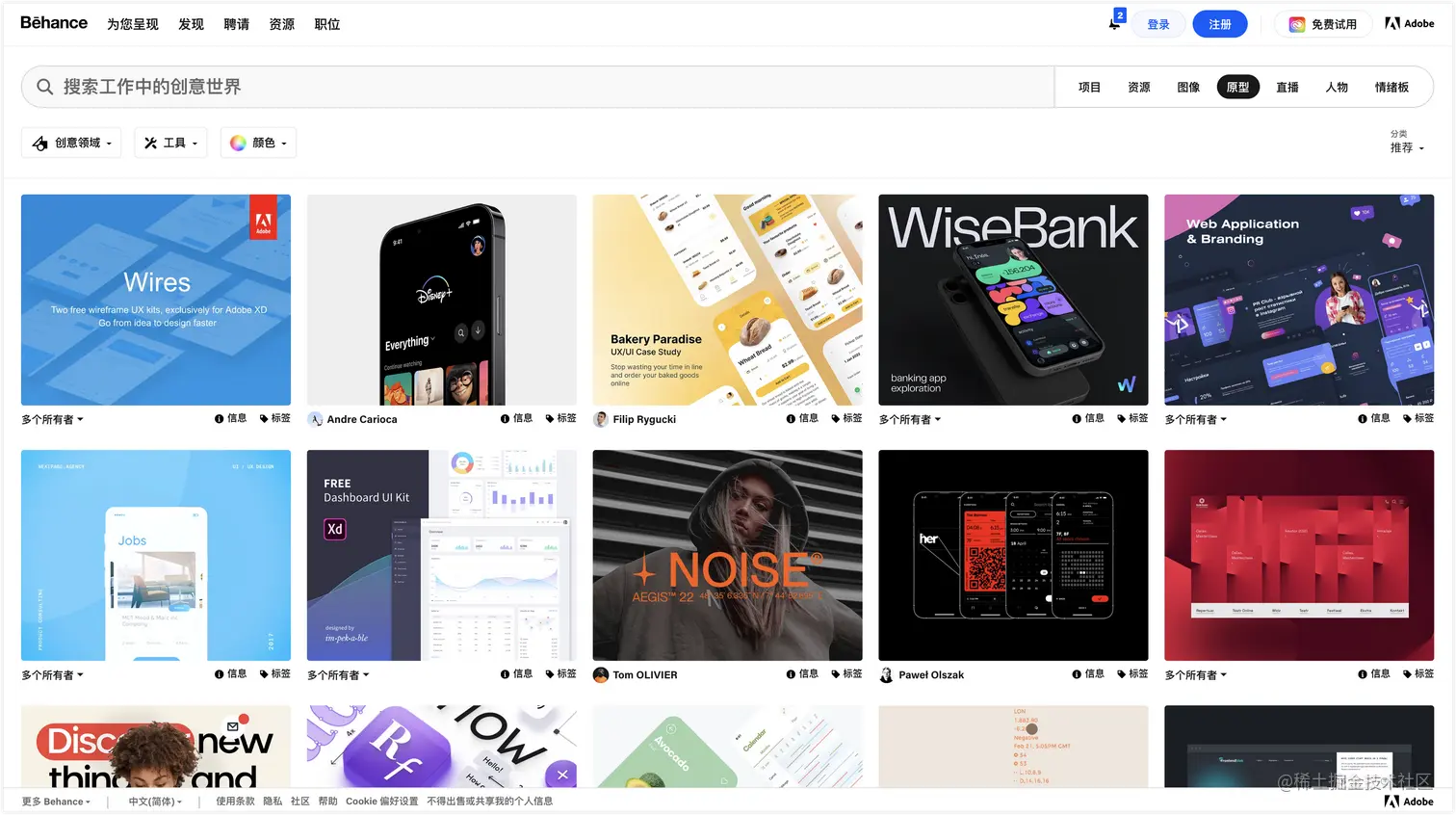
11、 +
大量優質的UI資源,你不再需要UI了~

又一個媲美的設計資源,你真的不再需要UI了~

12、
正規神器,知己一步到位,幫你把工具函數都寫好,再也不用學正則了!

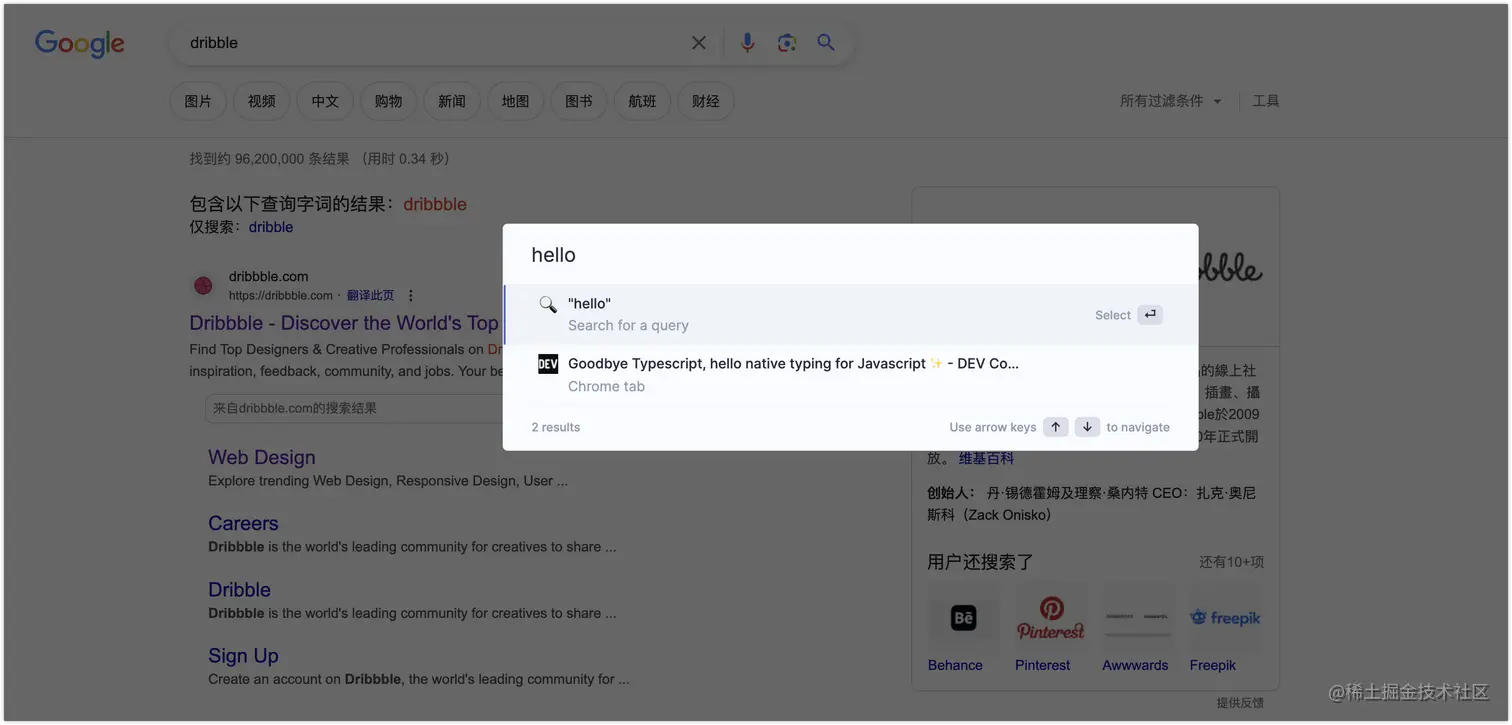
13、omni
瀏覽器高效能神器!只要在Mac 按⌘+Shift+K 或上按Ctrl+Shift+K。使用簡單的命令介面管理標籤、書籤、瀏覽器歷史記錄、執行各種操作。

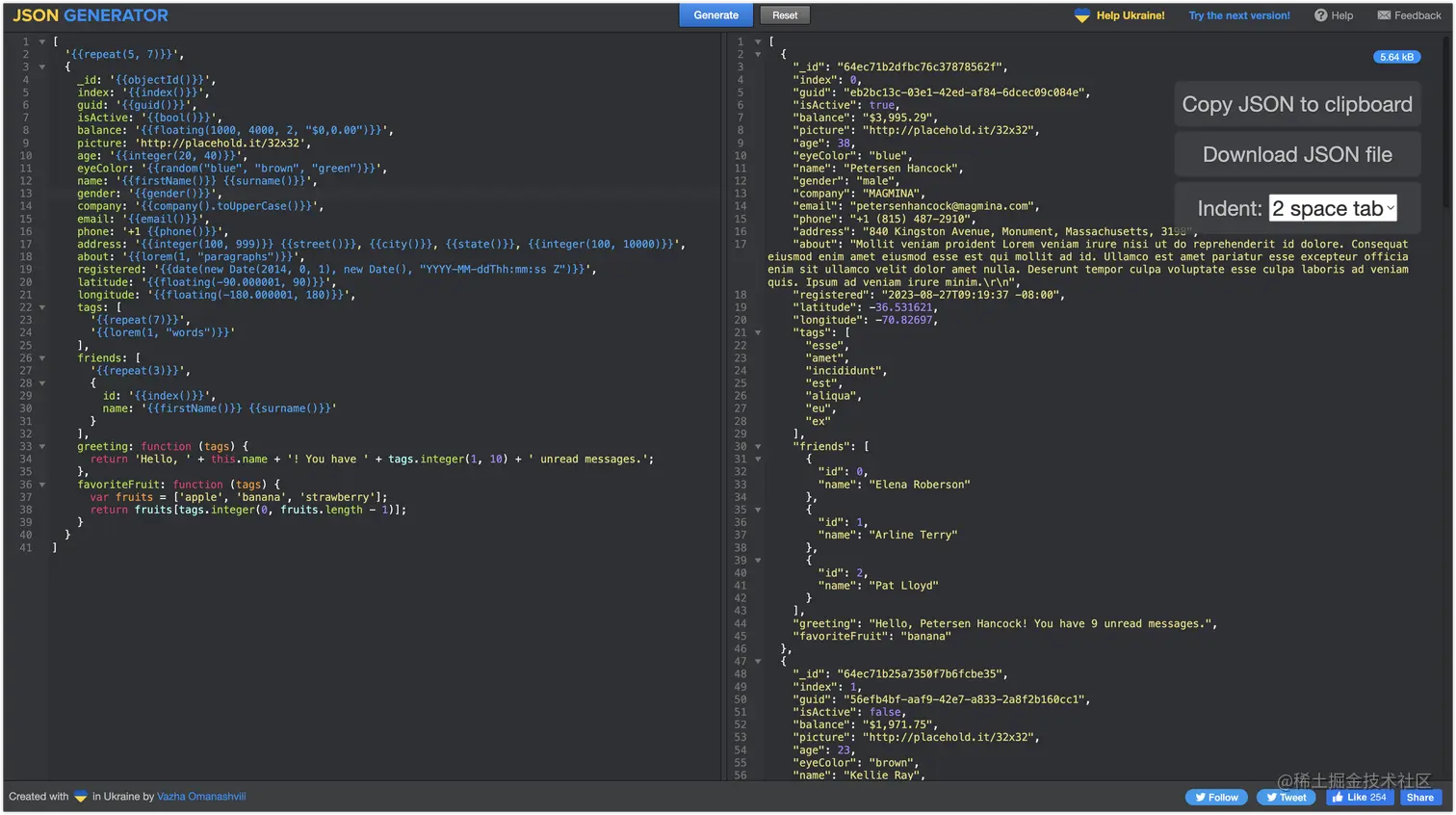
14、json-
批量生成json 格式的mock 數據,測試必備!

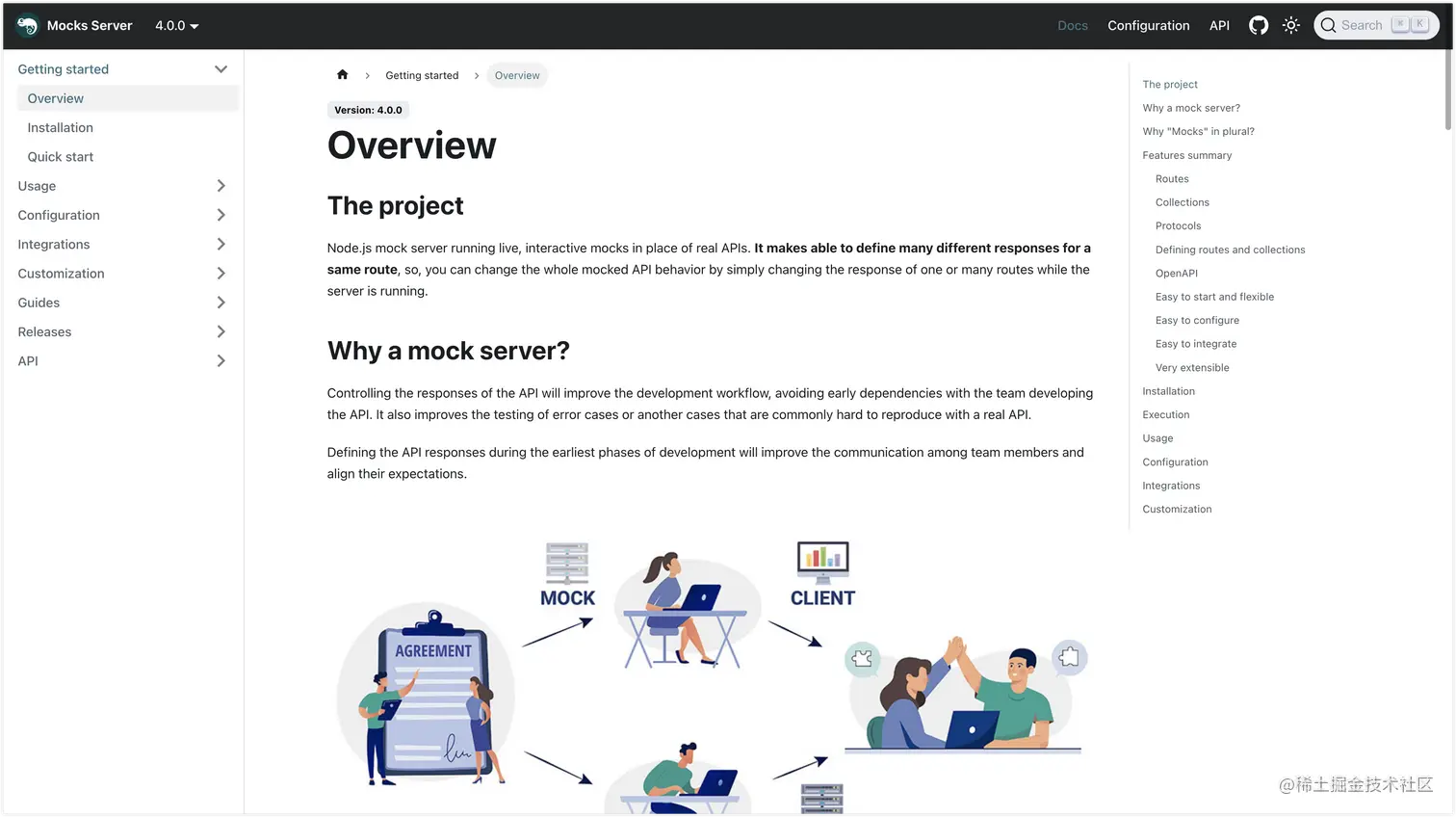
15、mocks-
這個神器可以讓你輕鬆測試前端很多場景都需要的CRUD!