探索前端開發時,你一定很想知道前端開發要學什麼。其實,前端開發工作主要是專注於網站面向訪客。同時,前端開發人員需要具備或HTML編碼等技能,並且在他們的日常職責中有大量重疊。本篇文章將向大家介紹前端開發人員職位任務、學習階段、常用工具以及在該領域取得成功所需的技能。
1. 前端開發崗位任務
目前,前端開發在網路發展中,主要可分為兩大職位類型。
1.1 網頁重構工程師
1.2 Web前端開發工程師
總的而言,前端開發人員主要任務是:確保網站訪客可以輕鬆地與頁面互動。

2. 前端開發學習階段
基礎入門階段—HTML5+CSS3
2.1 進階強化階段- +
2.2 就業深入階段-Vue or React
皮仔認為選擇Vue還是React是沒有固定答案的,選擇自己需求的即可。這裡皮仔也為夥伴們整理了兩者的各自優勢,大家自行參考選擇即可。
Vue優勢
React優勢
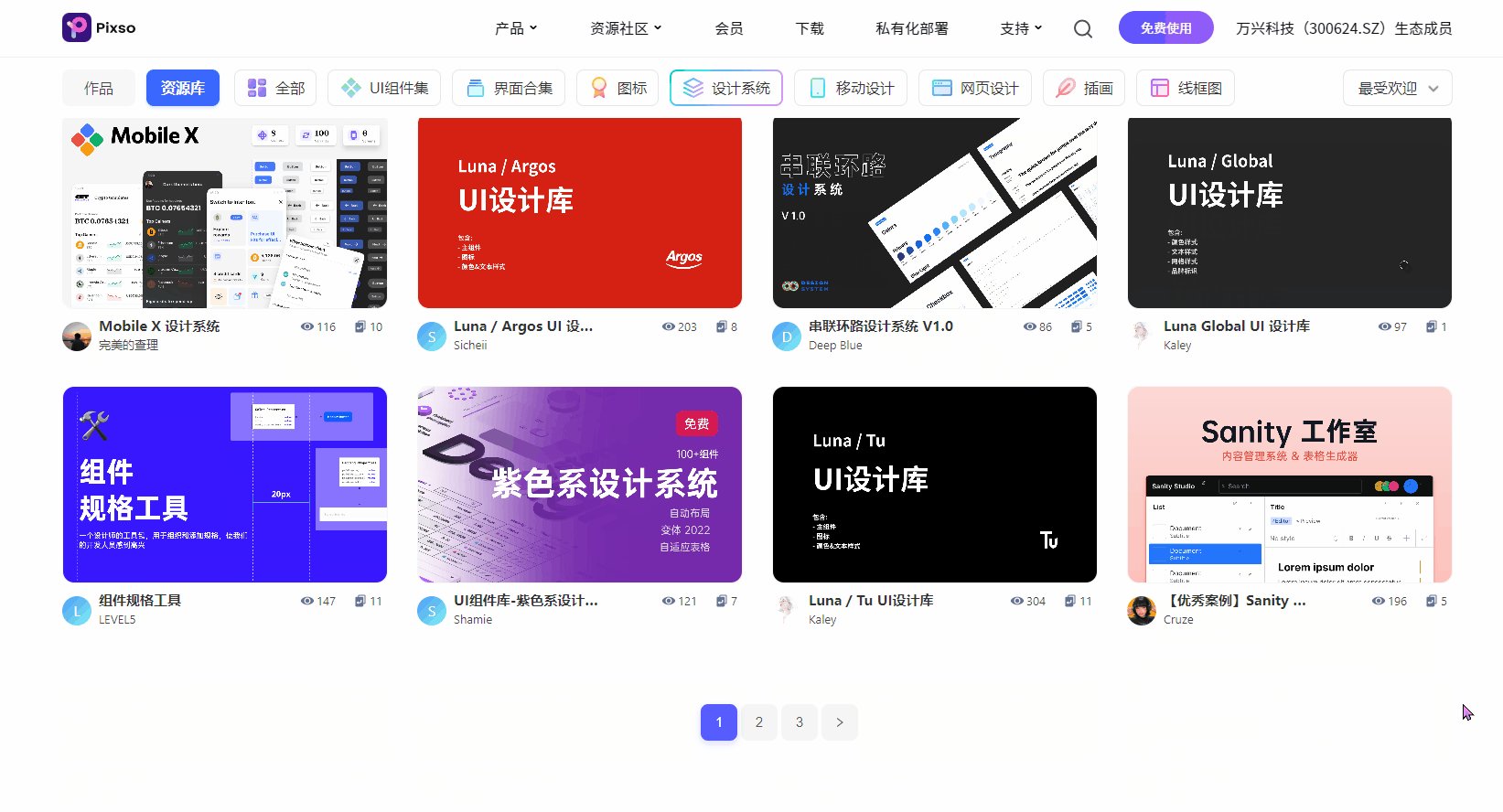
Pixso資源社群內建了大量React 和Vue 元件庫,均可免費一鍵調用,省去前端開發人員重複勞動。

3. 前端開發常用工具
前端開發人員在工作中需要結合使用設計和Web 開發。因此,在開發工具上需選擇跨越領域的,主要可分為平面設計工具與程式碼編輯工具。
3.1 平面設計工具
在前端開發人員開始編碼之前,前端開發人員通常使用圖形設計工具來創建他們網站的原型,編寫實際程式碼之前測試和試驗使用者介面。而平面設計工具則是像使用鉛筆和紙一樣簡單來實現介面設計的工具,例如:Pixso高保真原型製作工具。市面上的平面設計工具很多,如果你不知道如何選擇平面圖設計工具,不妨閱讀《十大平面圖工具推薦,簡單易上手! 》。
3.2 程式碼編輯工具
程式碼編輯工具是前端開發人員選擇用來為其網站編寫程式碼的程式。不過,有些開發人員喜歡使用像記事本這樣的輕量級編輯器,而有些開發人員則選擇功能更豐富的東西,例如或。因此,當初期學習時,大家可以嘗試多類型的開發工具,再判斷究竟哪一款適合自己。

4. 前端開發所需技能
除此以上學習任務之外,前端開發人員也需要在工作下面,中依賴的一些更常見的附加技能,例如:
4.1 使用CSS 預處理器
大多數前端開發人員使用CSS 預處理器為CSS 編碼添加功能,使其更具可擴展性並且更易於交互,CSS 預處理器則可以將其轉換為格式良好的CSS,並在各種瀏覽器中使用。
4.2 使用API 和服務
REST是一種輕量級架構,使網路通訊更簡單,而API 和服務遵循該架構。
4.3 創建維護移動和響應式設計
隨著越來越多的人使用行動裝置連接到互聯網,網站對行動裝置發展也是至關重要的。因此,大多數前端開發人員現在為他們的網站創建響應式設計或行動設計。同時,響應式設計會根據裝置和螢幕尺寸改變網站的佈局,有時需要根據這些因素改變內容和功能。
4.4 跨瀏覽器開發
如果Web開發無法在當今可用的所有瀏覽器中發揮作用,那麼將錯過整個類別的潛在Web 使用者。因此,前端網頁開發人員要了解瀏覽器與開發專案的差異並將它們合併到他們的程式碼中。
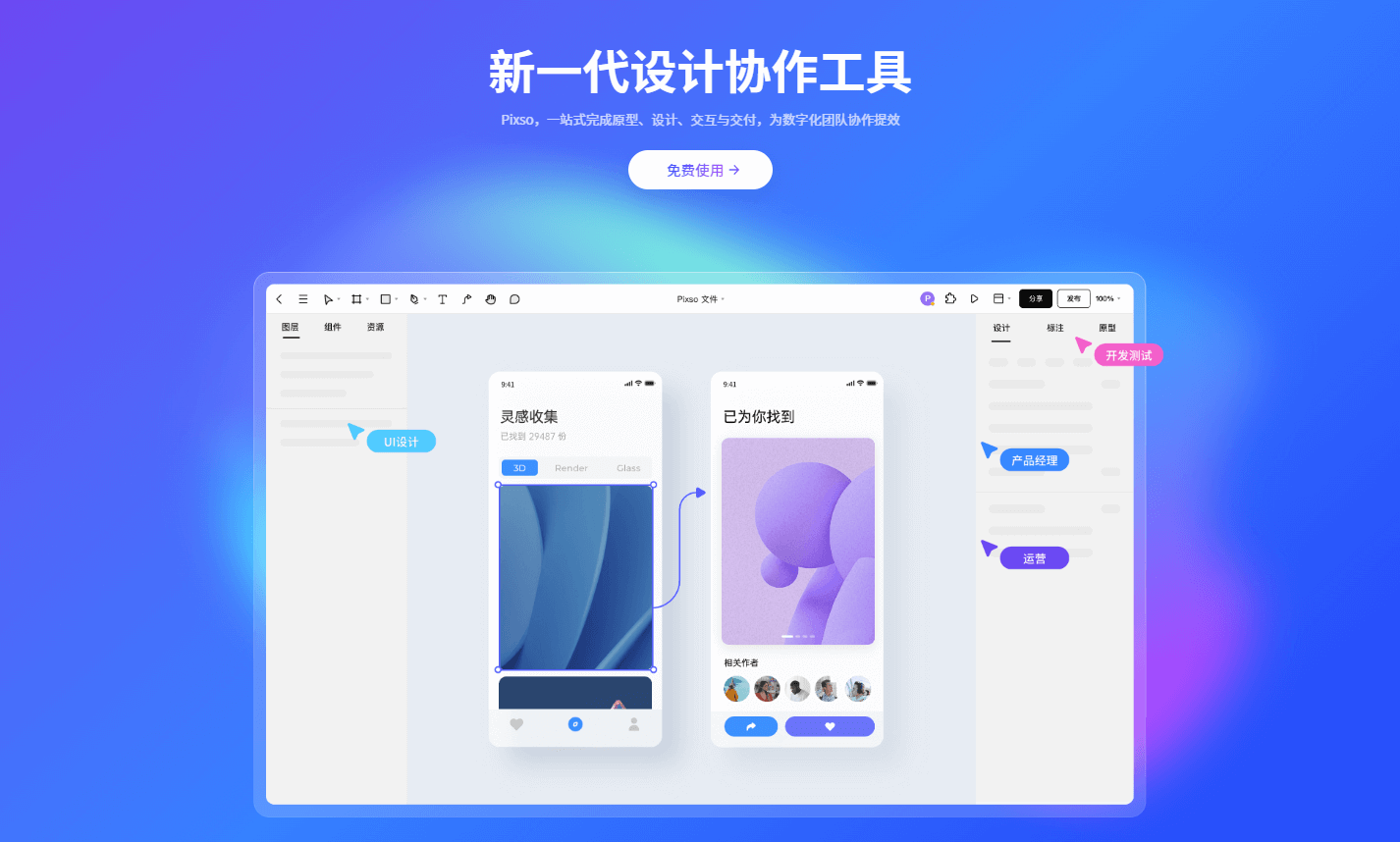
隨著前端開發的深入學習,大家會發現想要更快更好的進步,不僅需要不斷培養優質美感與設計直覺,也離不開一款簡單易操作的前端開發工具。對於優秀前端開發人員與設計團隊來說,好的技術與優秀的網頁設計工具,是能夠幫助其突破組織與制度的限制。而國產線上協作網頁前端開發工具Pixso,是一款不管是UI 設計、 應用程式介面設計或網站UI 設計,皆可支援自動切圖+標註+程式碼產生的免費設計工具。

當面對一個複雜的設計專案時,透過連結邀請團隊成員,進行多人雲端協作設計,即時同步字號、邊框、顏色等各種細節。
傳統產品,往往要多個工具協作才能預期效果。而Pixso自備元件變體、自動佈局等專業設計工具,支援UI/UX設計與原型播放,一體化完成高保真產品設計。
在設計過程中視覺化、智慧化預知使用者體驗, 支援新增頁面互動和原型播放,模擬產品最終形態,協助團隊規避無效投入,快速提升產品核心價值。
Pixso具備全端原型、設計、交付能力,團隊上游一鍵發送連結交付,下游成員開啟瀏覽器即可完成審查。支援切圖一鍵匯出,設計標註和程式碼線上產生與交付。
